跨设备表单在乐创者门户中访问时,表单中的样式支持更随门户主题进行显示。
为了降低用户个性化定义的难度,绝大部分的样式属性(颜色、字体大小、字体粗细等)都支持变量化配置。
| 支持版本 |
|---|
| v7.3.0及以上版本 |
一、变量定义及初始值
跨设被表单默认的色调搭配比较中性,主要以蓝白灰色调为主。
初始品牌色:蓝色,色值:rgb(24, 144, 255)
全局
/* 字体名称 */
--lcz-creater-font-family: -apple-system, BlinkMacSystemFont, Microsoft YaHei, Helvetica Neue, Helvetica, Arial,sans-serif, Segoe UI, Arial, Noto Sans, sans-serif, Segoe UI Symbol;
/* 品牌色,用于:保存按钮、递交按钮、确定按钮等 */
--lcz-creater-colorPrimary: rgb(24, 144, 255);
--lcz-creater-colorPrimary-bg: rgb(24, 144, 255); /* 主色背景色 */
--lcz-creater-colorPrimary-bg-2: rgba(24, 144, 255, 0.2); /* 主色背景色 透明度20%*/
/* 次品牌色,可用于比主题色稍微降低色的主题按钮边框色、背景色等 */
--lcz-creater-colorSecondary: rgb(24, 144, 255);
/* 辅助品牌色为背景时的文字颜色 */
--lcz-creater-colorSecondary-text: #fff;
/* 成功 */
--lcz-creater--color-success: var(--ant-success-color);
/* 警告 */
--lcz-creater--color-warning: var(--ant-warning-color);
/* 错误 */
--lcz-creater--color-error: var(--ant-error-color);
/* 信息 */
--lcz-creater--color-info: var(--ant-info-color);列表页面
/* 表格头单元格背景颜色 */
--lcz-creater-table-header-color-bg: #f5f5f5;
/* 表格头字体大小 */
--lcz-creater-table-header-fontSize: 14px;
/* 表格头文字字体颜色 */
--lcz-creater-table-header-color: rgba(0, 0, 0, 0.85);
/* 表格头字体粗细(normal:不加粗,700:加粗) */
--lcz-creater-table-header-fontWeight: normal;
/* 表格头文字行内高度 */
--lcz-creater-table-header-lineHeight: 1.5715;
/* 表格内容行奇数行背景颜色 */
--lcz-creater-table-row-color-bg1: rgb(250, 250, 250);
/* 表格内容行偶数行背景颜色 */
--lcz-creater-table-row-color-bg2: #fafafa;
/* 表格行hover背景色 */
--lcz-creater-table-row-color-bg-hover: var(--ant-primary-1); /*表格行hover背景色*/
/* 表格单元格文字字体大小 */
--lcz-creater-table-cell-fontSize: 13px;
/* 表格单元格文字字体颜色 */
--lcz-creater-table-cell-color: rgba(0, 0, 0, 0.85);
/* 表格单元格文字行内高度 */
--lcz-creater-table-cell-lineHeight: 1.5715;
/* 表格行操作文字颜色(默认跟随主题色) */
--lcz-creater-table-row-opt-text-color: rgb(24, 144, 255);
--lcz-creater-table-row-opt-text-fontSize:16px !important; /* 行操作文字大小 */
--lcz-creater-table-row-opt-text-fontWeight: normal !important; /*行操作文字粗细*/
--lcz-creater-table-row-opt-dropdown-text-fontSize: 13px; /*行操作-下拉字体大小*/
/*表格行hover背景色(默认跟随主题色)*/
--lcz-creater-table-row-color-bg-hover: rgb(24, 144, 255);控件
/*上下布局时,控件标题与控件之间的间隔距离 */
--lcz-creater-widget-title-editor-spacing-bottom: 2px;
/*上下布局时,控件标题与控件之间的间隔距离 */
--lcz-creater-widget-title-editor-spacing-right: 8px;
/* 控件高度(富文本、多行文本等除外) */
--lcz-creater-widget-height: 32px;
/* 控件左右边距(v7.5.0+) */
--lcz-creater-widget-padding-left-right: 4px;
/* 控件标题字体大小、颜色 */
--lcz-creater-widget-title-fontSize: 14px;
--lcz-creater-widget-title-color: rgba(0,0,0,0.88);
/* 控件内容字体大小、颜色 */
--lcz-creater-widget-content-fontSize: 14px;
--lcz-creater-widget-content-color: rgba(0,0,0,0.85);
/* 控件边框颜色(默认跟随主题色) */
--lcz-creater-widget-border-color: rgba(217,217,217,1);
--lcz-creater-widget-border-color-hover: #40a9ff;
--lcz-creater-widget-border-color-focus: #40a9ff;
--lcz-creater-widget-border-color-disable: rgba(0,0,0,0.04);
/* 控件四周圆角 */
--lcz-creater-widget-border-radius: 4px;
/* 按钮四周圆角 */
--lcz-creater-button-border-radius: 4px;
/* 详情控件背景色 */
--lcz-creater-widget-detail-color-bg:rgba(0,0,0,0.04);
/* 控件辅助控件(下拉框的箭头、清除等)颜色 */
--lcz-creater-widget-addon-color-left: #99999; /*位置在左边的,如树控件的图标*/
--lcz-creater-widget-addon-color-right: #CCCCCC; /*位置在右边的*/
--lcz-creater-widget-addon-clear-color: rgba(0,0,0,0.25); /*清除按钮*/
--lcz-creater-widget-addon-clear-color-hover: rgba(0,0,0,0.65);/*清除按钮(hover)*/
/* 详情控件背景色 */
--lcz-creater-widget-detail-bg:rgba(0, 0, 0, 0.04);
/* 单选框组默认边框及选中项边框、背景颜色 */
--lcz-creater-widget-radio-border-color: #d9d9d9;
--lcz-creater-widget-radio-border-color-hover: rgb(24, 144, 255);
--lcz-creater-widget-radio-border-color-checked: rgb(24, 144, 255);
--lcz-creater-widget-radio-color-bg-checked: rgb(24, 144, 255);
/* 多选框组默认边框及选中项边框、背景颜色 */
--lcz-creater-widget-checkbox-border-color: #d9d9d9;/*多选框组颜色*/
--lcz-creater-widget-checkbox-border-color-hover: rgb(24, 144, 255);
--lcz-creater-widget-checkbox-border-color-checked: rgb(24, 144, 255);
--lcz-creater-widget-checkbox-color-bg-checked: rgb(24, 144, 255);
/* 多选框搜索框已选项文字大小、边框、背景颜色 */
--lcz-creater-widget-select-mult-selection-item-fontSize: 13px;
--lcz-creater-widget-select-mult-selection-item-border: 1 solid #F0F0F0;
--lcz-creater-widget-select-mult-selection-item-color-bg: #F0F0F0;
/* 开关开启颜色 */
--lcz-creater-widget-switch-color-active: rgb(24, 144, 255);
/* 输入框后缀面板背景色 */
--lcz-creater-widget-input-suffix-color-bg:#fafafa;
/* 控件辅助控件颜色,如:下拉框箭头,日期控件图标、树控件图标等 */
--lcz-creater-widget-addon-color: #00000040; /*辅助控件颜色*/
--lcz-creater-widget-addon-clear-color: #00000040; /*辅助控件清除图标颜色*/
--lcz-creater-widget-addon-clear-color-hover: #00000073; /*辅助控件清除图标颜色(hover)*/
/* 选项面板中选项hover背景色 */
--lcz-creater-widget-list-item-color-bg-hover:#F5F5F5; /* 选项hover */
--lcz-creater-widget-input-group-addon-color-bg:#fafafa; /*输入框后面板*/
/* 非跟随门户主题按钮的边框颜色 */
--lcz-creater-button-normal-fontSize: 14px;
/* 非跟随门户主题按钮的边框颜色 */
--lcz-creater-button-normal-border-color: rgb(24, 144, 255);
--lcz-creater-button-normal-border-color-hover: var(--lcz-creater-colorPrimary);
/* 非跟随门户主题按钮的文字颜色 */
--lcz-creater-button-normal-color: rgba(0, 0, 0, 0.85);
--lcz-creater-button-normal-color-hover: var(--lcz-creater-colorPrimary);
--lcz-creater-button-normal-color-disable: rgba(0, 0, 0, 0.25);
/* 非跟随门户主题按钮的背景颜色 */
--lcz-creater-button-normal-color-bg: #fff;
--lcz-creater-button-normal-color-bg-hover: #fff;
--lcz-creater-button-normal-color-bg-disable: rgba(250,250,250, 1);其他
/* 表格、文本标签中的链接文字颜色(默认跟随主题色) */
--lcz-creater-link-color: rgb(24, 144, 255);二、门户主题中重载变量值
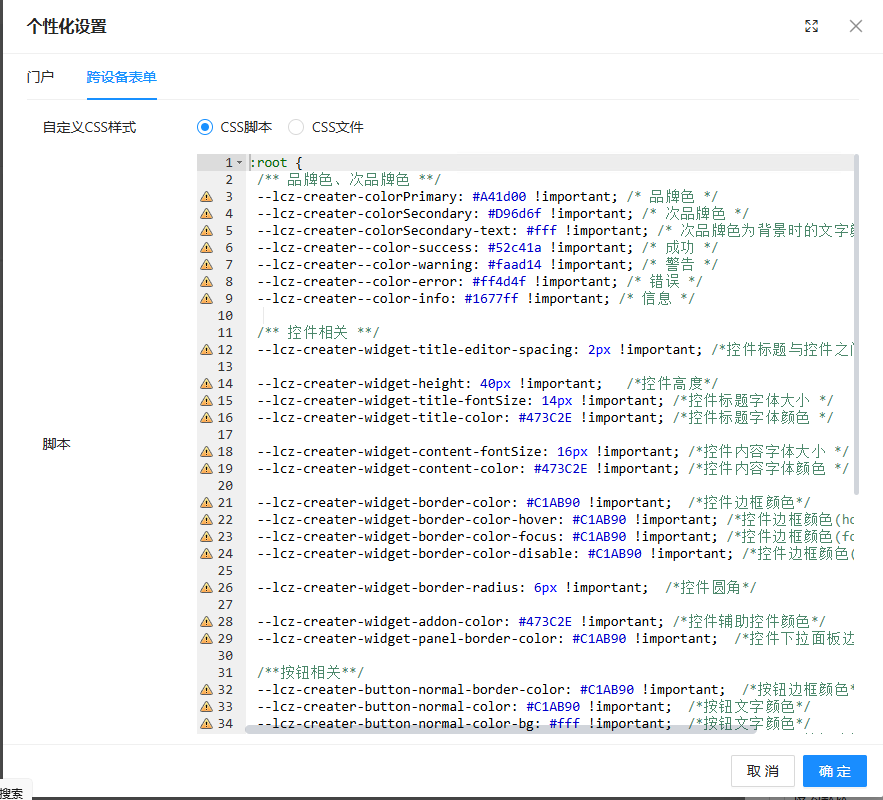
系统管理员登录乐创者门户,点击系统维护-》主题配置,创建好对应的主题后,点击主题编辑窗口中的“个性化设置”按钮,切换到“跨设备表单”,选择“CSS脚本”类型,在脚本框中编写需要重载的变量值,如下图所示:
作者:柳杨 创建时间:2024-12-13 08:48
最后编辑:柳杨 更新时间:2025-12-13 16:39
最后编辑:柳杨 更新时间:2025-12-13 16:39
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料