1 功能简介
根据业务展示需要配置移动端表单各页面显示要素。
2 列表页面
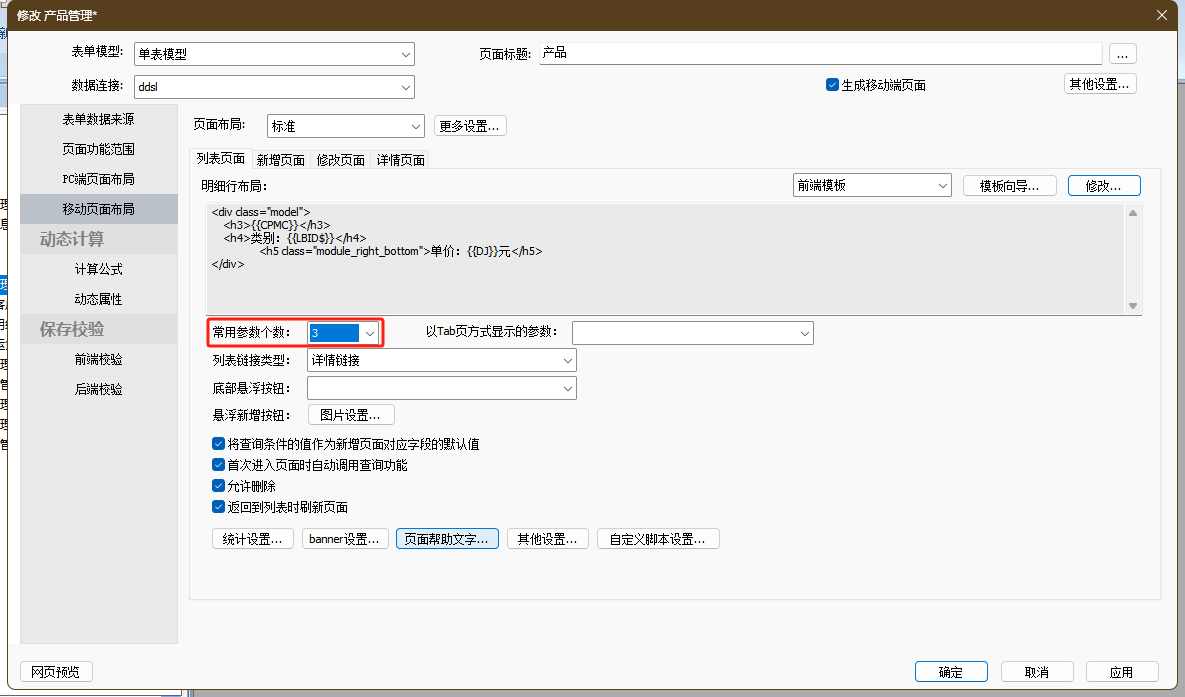
(1)常用参数
移动端列表页面空间有限,默认参数都会收起在“ ”图标中,需要点击去专门的参数面板中进行配置。当有一些使用频率较高的查询参数时就很不方便,【常用参数】这一配置项就是为了应对这一场景,可以使一些高频参数查询操作更为方便。
”图标中,需要点击去专门的参数面板中进行配置。当有一些使用频率较高的查询参数时就很不方便,【常用参数】这一配置项就是为了应对这一场景,可以使一些高频参数查询操作更为方便。
- 配置常用参数个数,支持配置的数值为0/1/2/3/4,默认为0.
- 支持在列表页面直接展示的常用参数控件类型有要求,至多展示1个输入框参数(非区间),3个下拉框(CodeTable数据源)或日期/日期时间控件参数。常用参数会优先显示排序靠前且符合上述控件要求的参数。
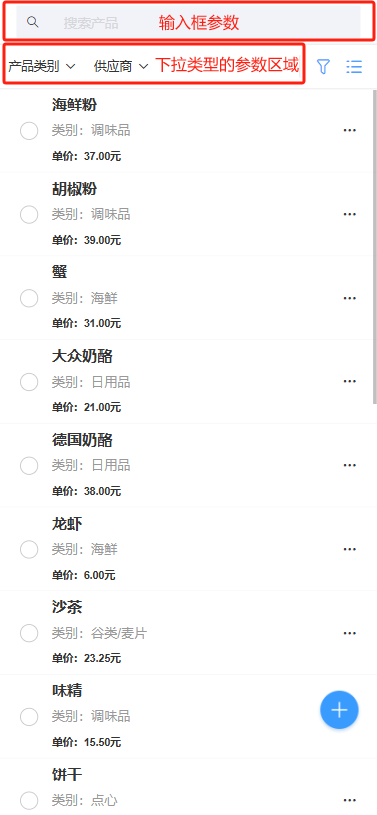
显示效果如下图所示,剩余未在外部展示的参数仍旧需要点击图标“ ”在参数面板中配置:
”在参数面板中配置:
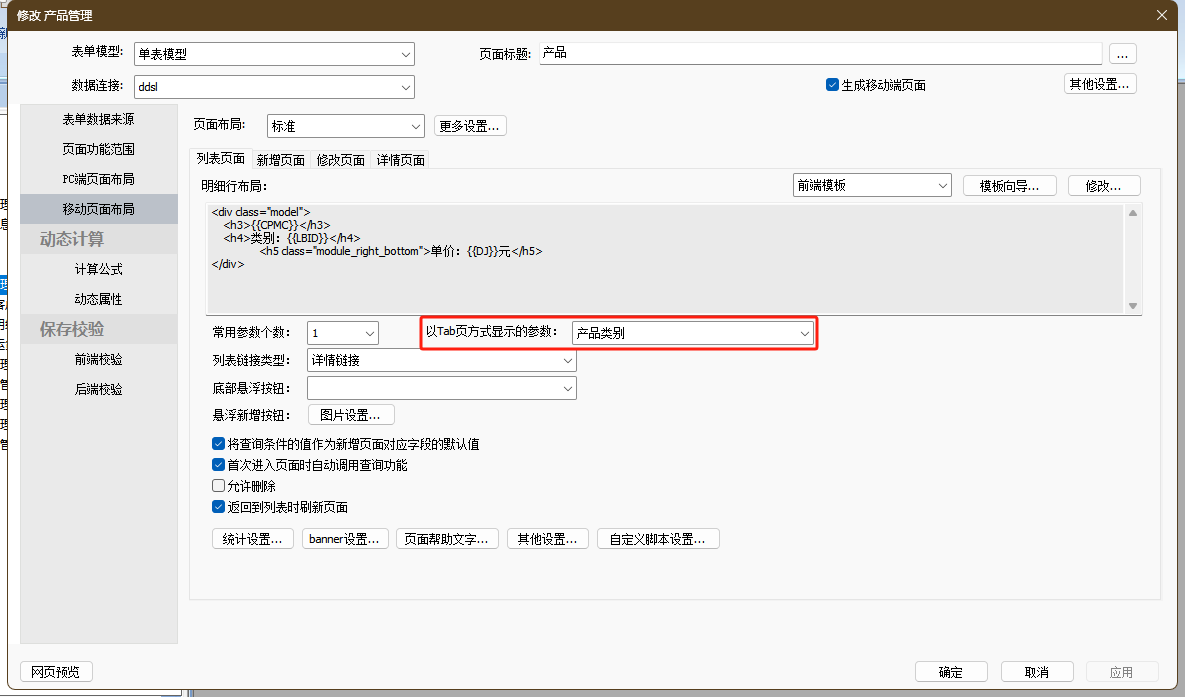
(2)以Tab页方式显示的参数
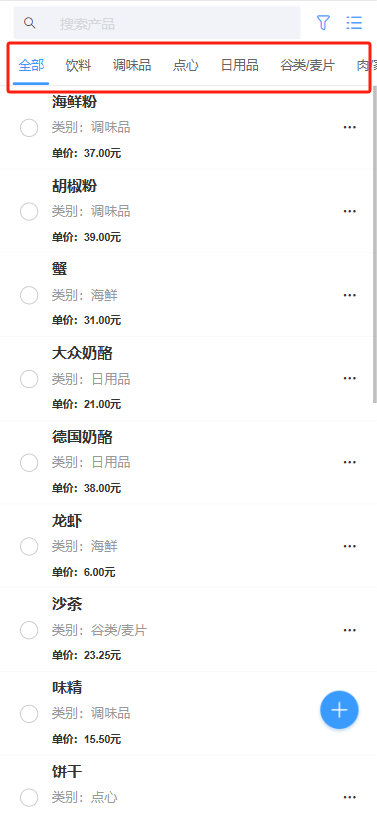
支持将参数中的某个下拉单选框类型的参数设置成Tab页方式显示,例如实例“产品管理”中将“产品类别”设置成Tab页方式展示。
展示效果如下,可以直接通过tab页切换来过滤列表数据:
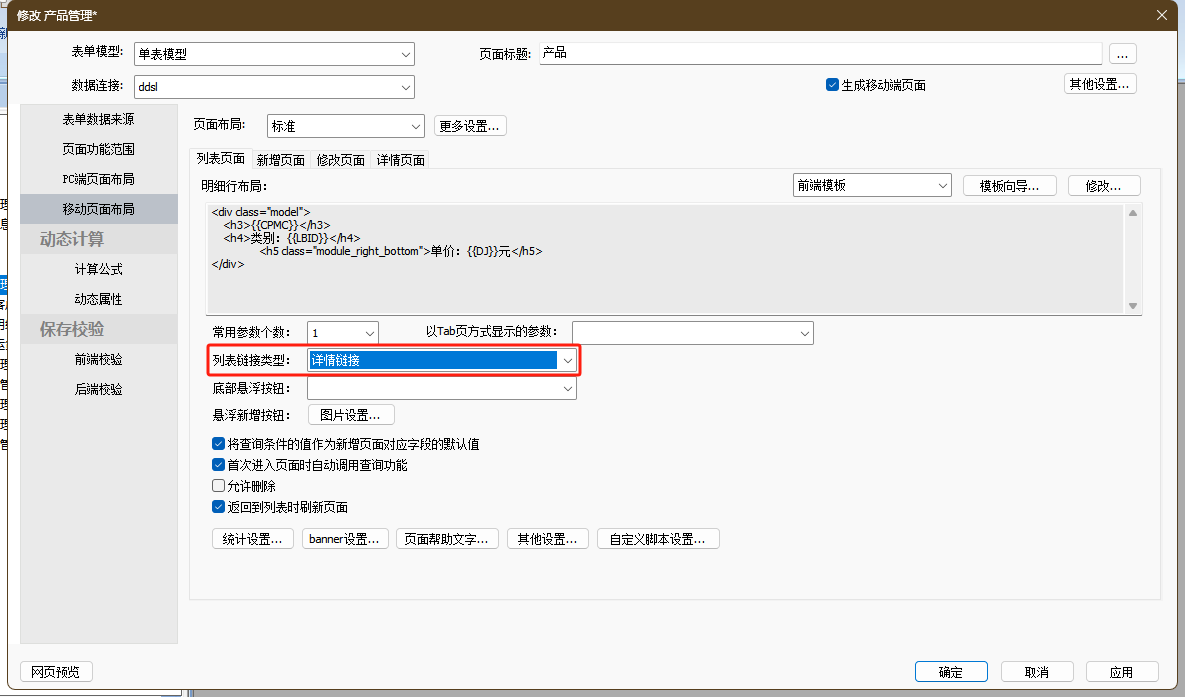
(3)列表链接类型
用于配置列表各行数据点击时的跳转链接。默认为详情页面链接,支持配置成自定义链接或第一个链接类型的行内自定义操作,也可以不配置任何链接地址,即点击行数据不支持页面跳转。
(4)底部悬浮按钮
列表页面自定义全局操作默认是收起在操作栏中需要下拉展开才能使用,为了方便列表页面的操作,可以将列表页面的某个全局操作设置在页面底部直接显示(不包含批量操作)。
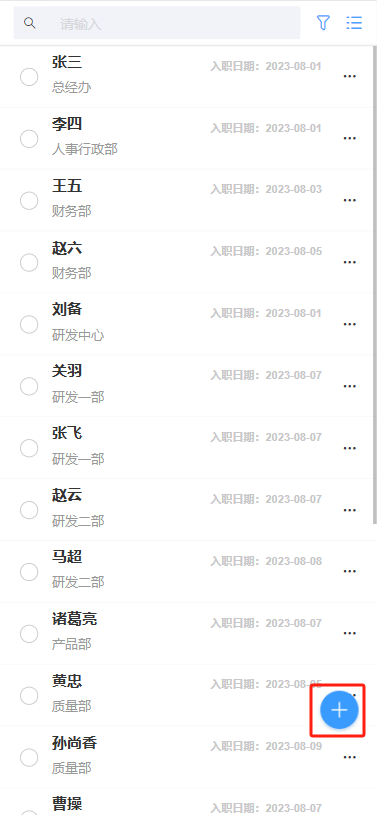
(5)悬浮新增按钮图片设置
可以为移动端列表页面的悬浮新增按钮更换自定义图片。
(6)将查询条件的值作为新增页面对应字段的默认值
同 PC端配置。
(7)首次进入页面时自动调用查询功能
同 PC端配置。
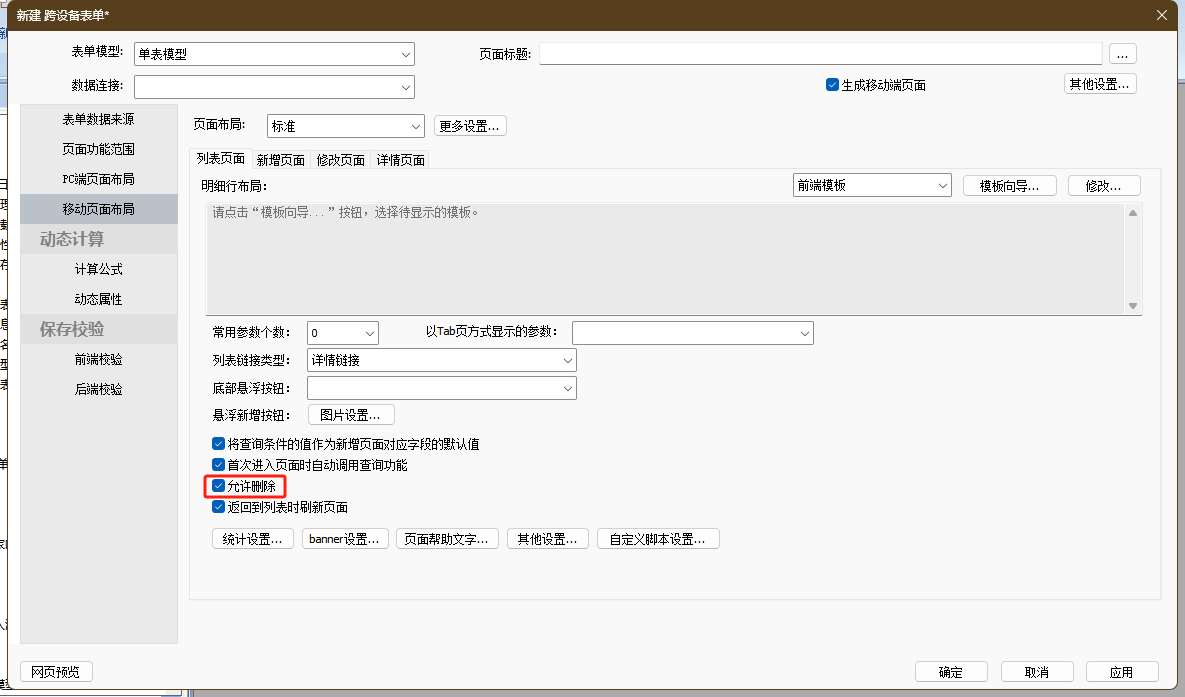
(8)是否允许删除
有时业务对数据的删除较为谨慎,不希望可以在移动端轻易删除数据,就可以通过此配置项来控制不允许在移动端删除,配置不允许删除后,界面上表现为列表页面不再显示“删除”或“批量删除”这两类系统操作按钮。
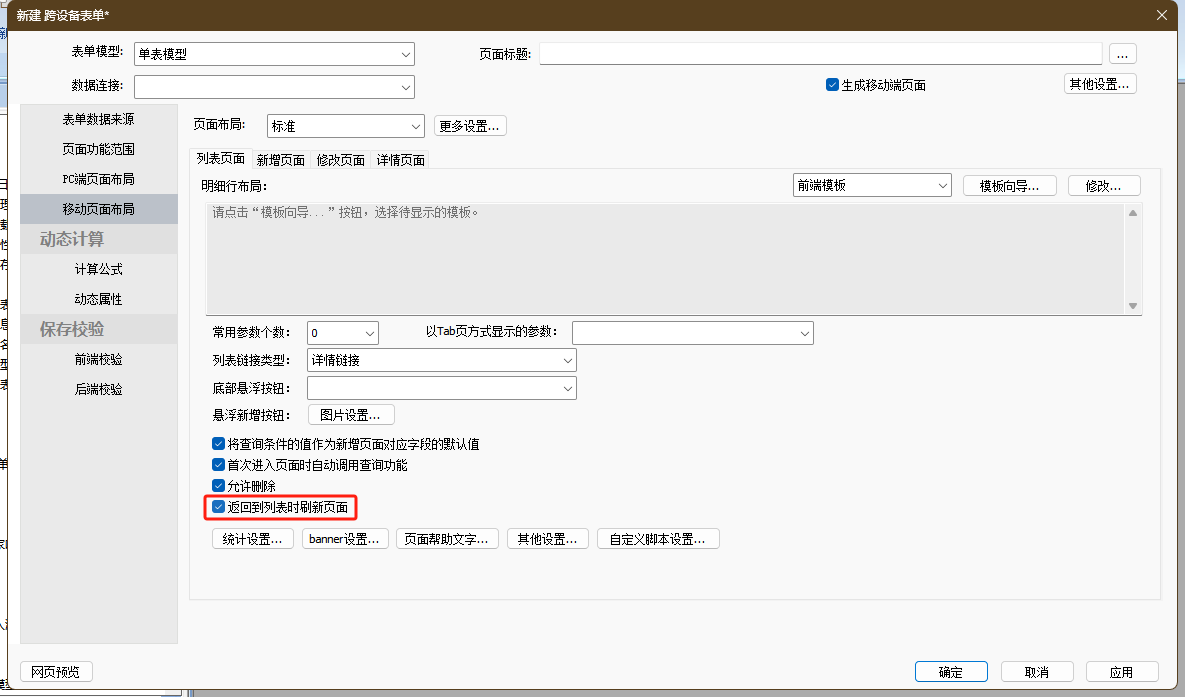
(9)返回列表时刷新页面
该配置项的初衷是为了解决一类特殊业务,例如消息阅读类的业务,当消息列表页面点击某条消息进入查看后,通过详情页面加载后事件触发了已读标记事件后,此时返回消息列表界面需要强制刷新列表数据,更新消息的已读状态。
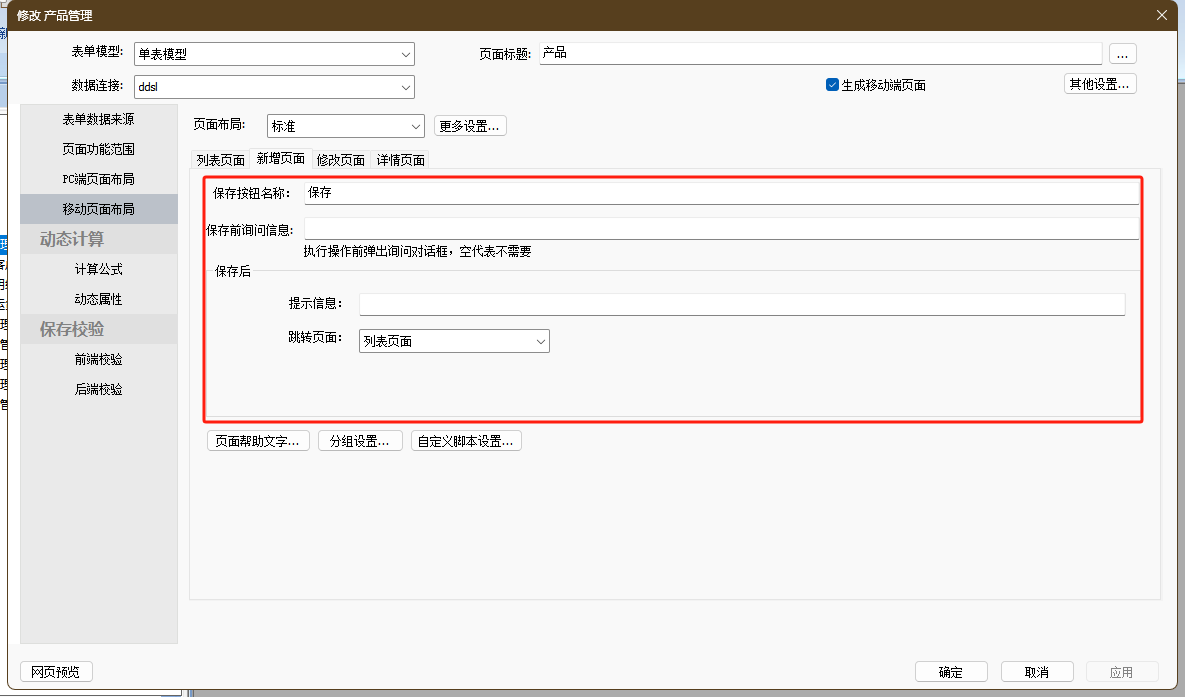
3 新增/修改页面
移动端保存按钮名称、保存前询问信息、保存后提示信息、保存后跳转页面等配置可以参考PC端配置说明。
4 详情页面
移动端不显示空值、不显示字段标题、图片/视频在指定区域显示、开启评论功能等配置可以参考PC端配置说明。
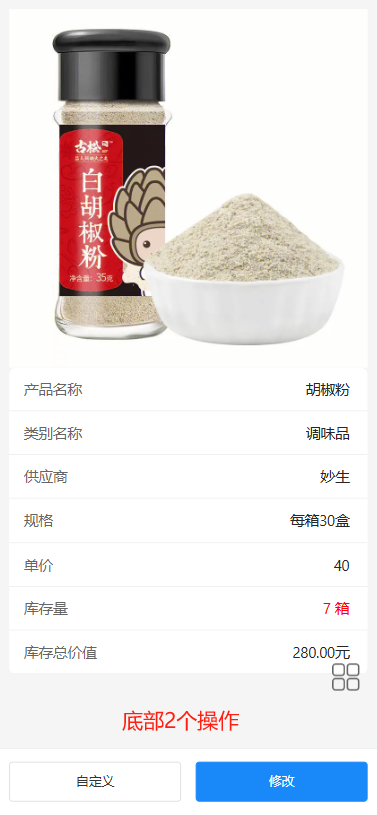
(1)底部操作个数
用于配置详情页面底部显示的操作个数,默认只显示1个,最多支持配置为2个,显示排序最靠前的1-2个操作,剩余操作收起在更多中显示。
注意:移动端按钮个性化设置不生效,不论是显示1个操作还是2个操作,直接显示的按钮样式都为固定样式。


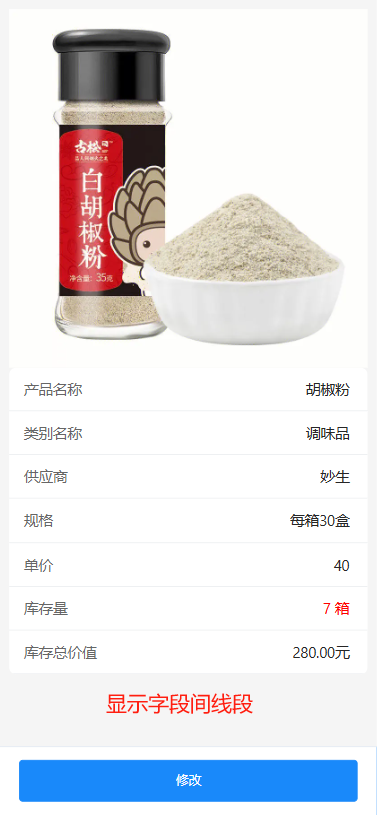
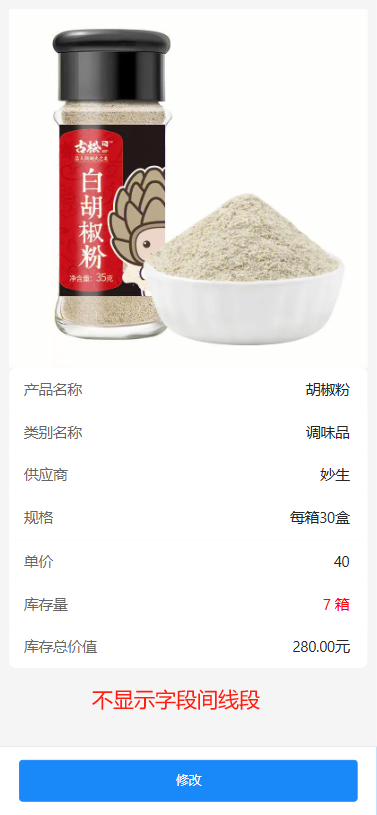
(2)不显示字段间线段
配置详情页面字段与字段之间的分隔线是否显示。

最后编辑:Eric 更新时间:2025-12-11 19:52
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料