1 案例场景
流程一般都需要配以表单一起使用,乐创者流程在v7.1.0版本以前仅支持两种流程表单形式:
1)跨设备流程表单
2)单元格流程表单
当以上两种表单均无法满足项目中涉及的填报和审批页面时,为了方便客户定制表单填报页面或引入其他第三方表单,乐创者工作流在v7.1.0版本实现了自定义流程表单的功能。
2 配置说明
工作流的整体设计步骤不变,依次是:
1)创建流程
2)设计流程图
3)定义元数据
4)定义流程表单
5)绑定流程图和流程表单
6)发布工作流
工作流使用自定义表单与常规使用跨设备流程表单和单元格流程表单的工作流的主要差异就在第4步【定义流程表单】,其余步骤包括配置方式完全一致,因此下文会着重介绍自定义流程表单的定义相关的配置和原理。
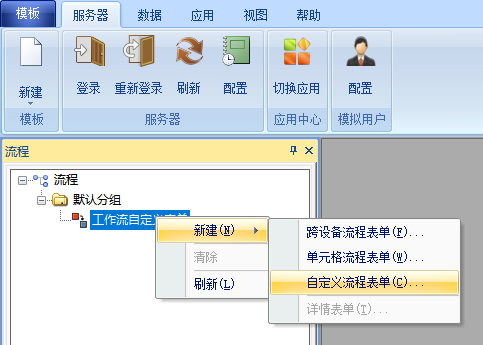
在门户中创建流程以后,在设计器中允许创建自定义流程表单,如下图所示:
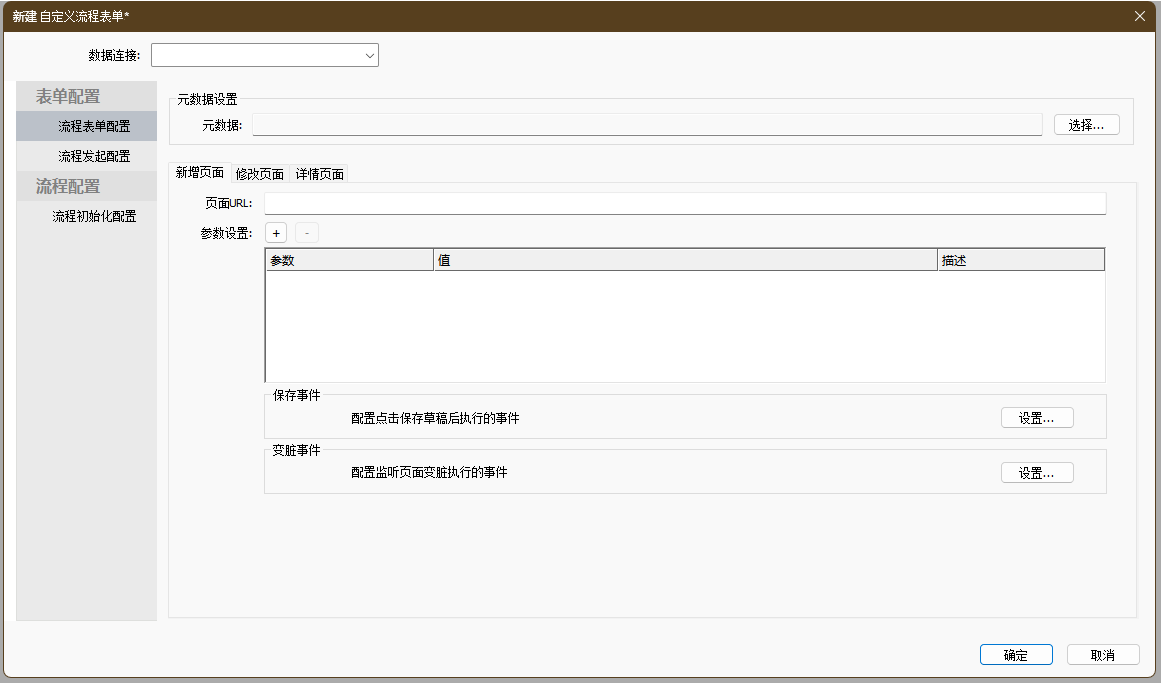
单击【自定义流程表单】跳转自定义流程表单配置界面:
- 【数据连接】这里配置数据连接的作用主要是配合流程表单元数据取数使用,选择与主表元数据对应的数据连接即可。
- 在此界面除了【数据连接】以外,可以看见需要配置的有【流程表单配置】、【流程发起配置】和【流程初始化配置】,其中【流程发起配置】和【流程初始化配置】与其他流程表单配置无差异,关键差异在于【流程表单配置】这一项。
接下来着重介绍【流程表单配置】:
1)【元数据设置】必须配置,即便是自定义表单或是第三方表单也需要存储表单数据,这里选择元数据是为了方便在表单和流程使用过程中方便使用表达式取数而设立的,因此需要用户提前准备好与自己表单主表数据匹配的元数据在这里备用。
2)【新增页面】必须配置,主要应用在于流程发起时新增表单数据,包含的配置有【页面URL】、【(URL)参数】、【保存事件】、【变脏事件】。
3)【修改页面】必须配置,主要应用于新增表单数据保存后的数据展示,包括草稿箱中打开未发起的流程的表单数据展示,包含的配置同样有【页面URL】、【(URL)参数】、【保存事件】、【变脏事件】。
4)【详情页面】非必要配置,在流程发起时基本不会应用到,需要的配置仅【页面URL】和【(URL)参数】。需要注意的是:这里如果配置了,那么保存新建的流程表单时自动生成的详情表单会优先引用详情页面所配置的【页面URL】、【(URL)参数】;若没有配置详情页面则自动生成的详情表单配置会引用修改页面的页面【页面URL】、【(URL)参数】、【保存事件】、【变脏事件】。
详细配置说明:
【页面URL】用于配置对应页面的URL地址;
【参数】用于配置URL需要传递的参数和参数值;
【保存事件】仅新增页面和修改页面需要配置,需通过JS事件调用的形式进行配置,在流程发起页面点击【保存】时需要触发页面自身的保存功能。原则上这两个页面都必须配置,否则无法使用原页面的保存数据功能;
【变脏事件】仅新增页面和修改页面需要配置,需通过JS事件调用的形式进行配置,在流程发起页面点击【提交】时需要判定页面是否有数据变更(变脏),若变脏则需要在发起流程前先行保存以保证提交的数据为最新数据,若未变脏则可以直接发起流程。未正确配置可能导致提交时无法以最新的保存数据进行流程发起。
3 关于事件
【变脏事件】
在审批页面和发起编辑页面加载时触发,用于注册变脏事件,在自定义表单内部数据产生变化时,用于通知审批页面是否显示修改按钮,在编辑页面上则用于通知发起按钮是否要先触发保存再提交工作流
【保存事件】
用于在审批页面和发起编辑页面触发保存操作时,通知到自定义表单,同步触发保存操作,并将主键字段(对应元数据字段标识)以及对应的主键值按照对应格式返回。
返回主键值的主要目的,在于将自定义表单保存的数据与我方元数据对应主表数据进行关联,这一关联机制主要体现在两个接口,一个是新增时会同步触发保存到草稿箱,此时需要将主键值保存到草稿箱的数据中,用于重新进入发起界面,还有一个就是工作流发起接口,工作流发起时需要绑定对应主从表数据,此时需要主表主键值获取对应主表数据,随后绑定到工作流中,用于后续流转使用
以上配置方法涉及技术相关,例如保存/变脏事件的配置方法请参阅 工作流自定义表单整合技术文档
最后编辑:fanchengliang 更新时间:2026-01-23 11:08
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料