1 概述
1.1 版本
| 服务器版本 | 功能变更 |
|---|---|
| v6.8.9及之后版本 | |
| v7.1.0 | 主题配置扩充高级功能“个性化设置” |
| v7.3.0 | 主题配置的顶部栏风格和菜单栏风格中扩充“背景图片”相关配置 |
1.2 功能简介
当默认主题不适合当前系统风格时,可由系统管理员通过“主题配置”自定义主题,可以配置多套主题,用户按需选择符合当前系统风格的主题即可。
2 主题配置
2.1 添加主题
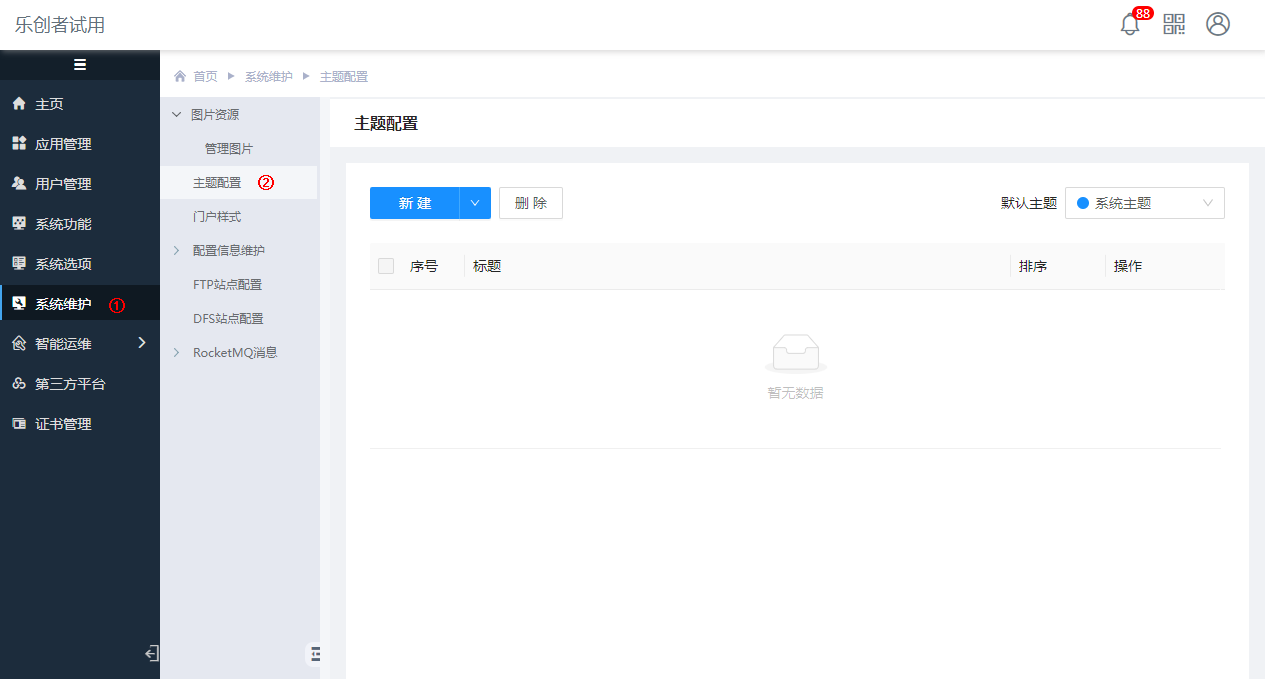
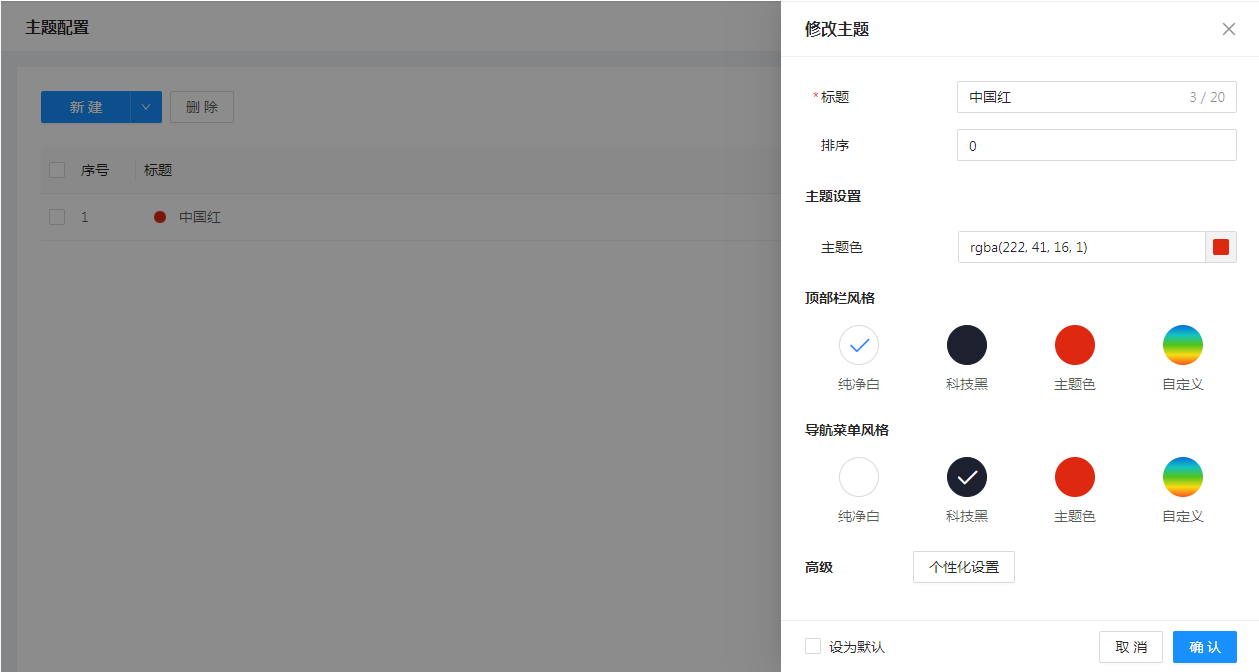
以“系统管理员”身份登录系统,进入“系统维护–》主题配置”界面,如下图:
配置主题支持两种方式:
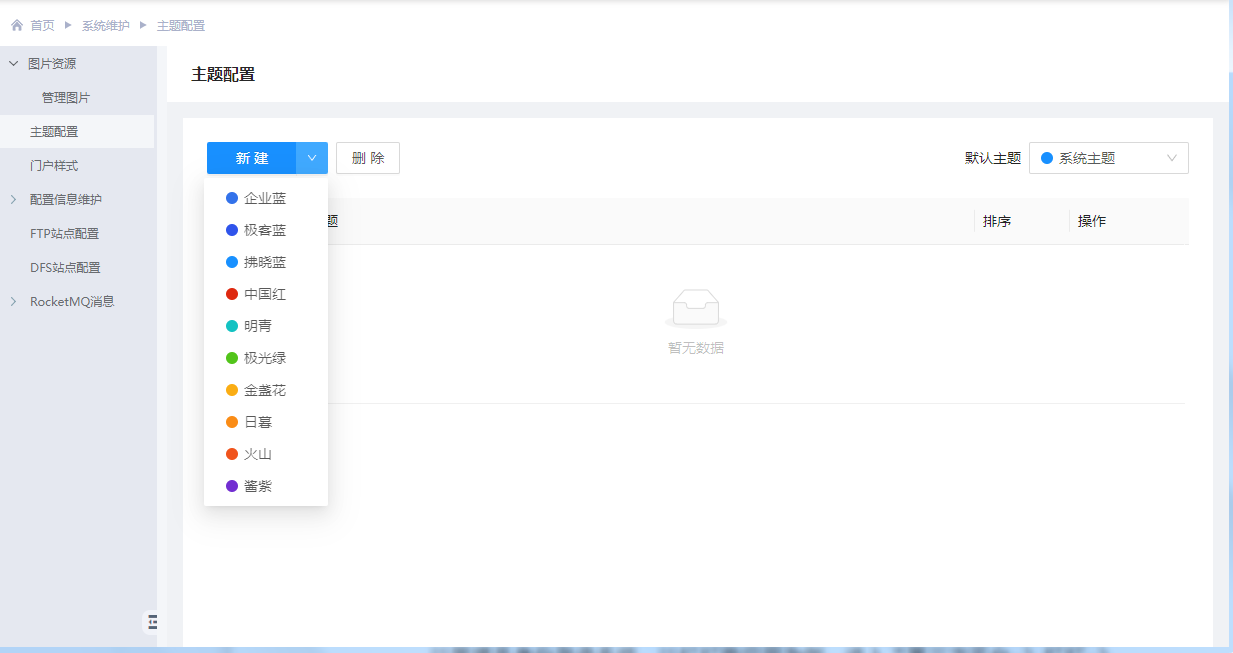
1、通过新建下拉选择系统推荐的主题
目前,系统封装了10套主题,供系统管理员按需进行选择。
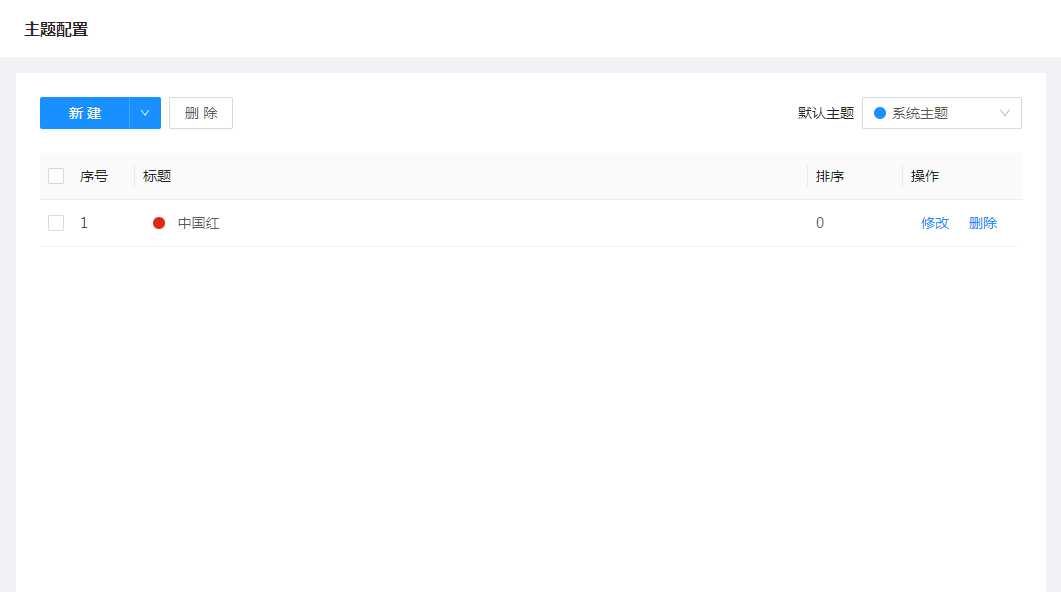
点击某种主题即可将其添加到主题列表中,例如添加“中国红”主题,如下图:
系统封装的主题其实就是为其定义了主题相关配置的默认值,一般不需要编辑,如果需要调整则可以通过“修改”按钮对该主题进行修改。
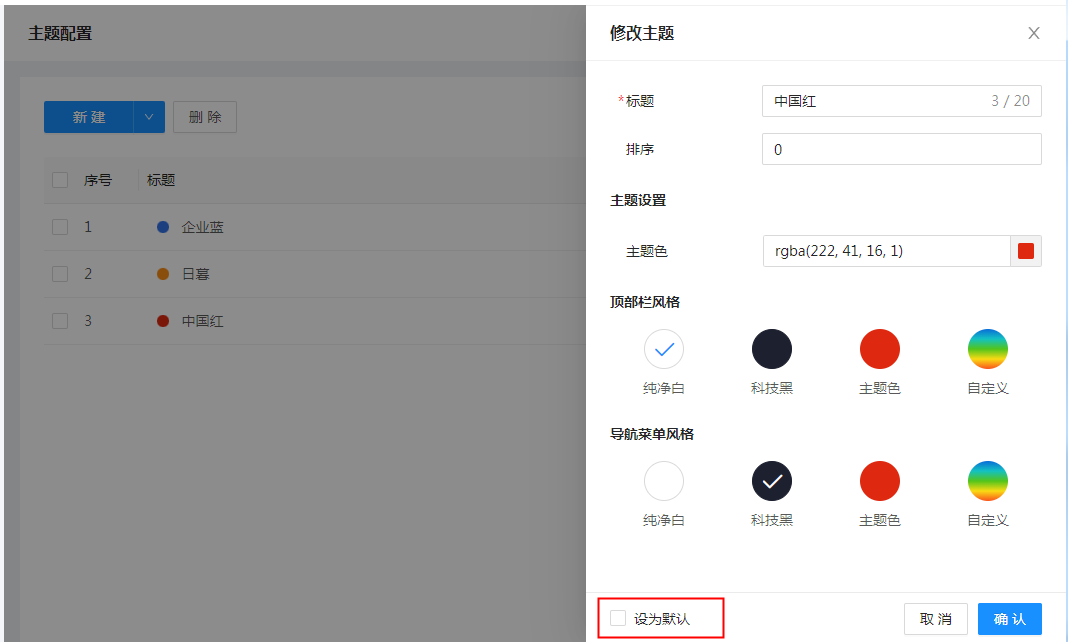
2、点击“新建”完全自定义主题
主题色:一般应用于主要按钮、链接文字以及全局控件需要强调的地方;
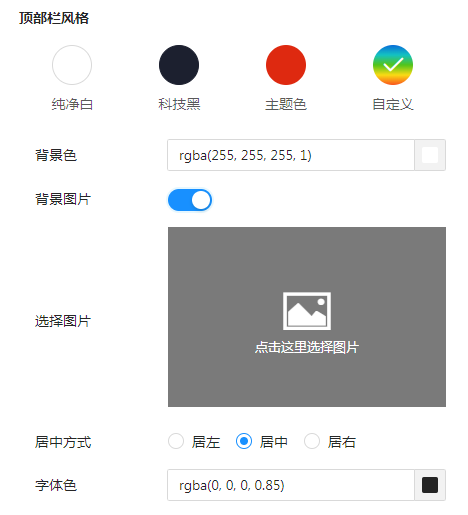
顶部栏风格:指的是系统顶部栏显示的背景色和字体颜色,支持选择纯白色、科技黑、主题色,也允许自定义,可自定义背景色、背景图片和字体色,如下图:
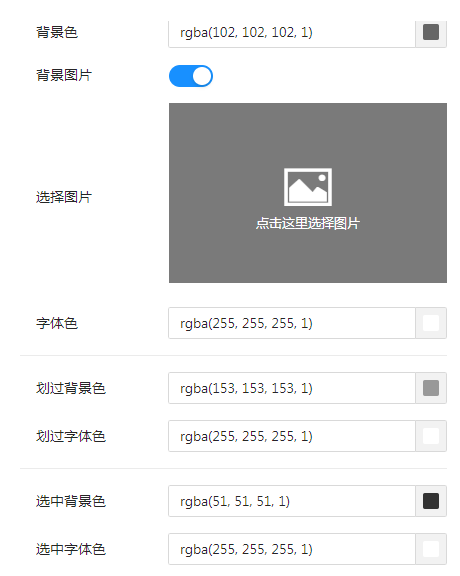
导航栏风格:指的是菜单导航栏的背景色、字体色等显示,同样支持选择主题色,也允许自定义。如下图:
1)背景色:左侧主区导航菜单背景色;
2)背景图片/选择图片:左侧主区导航菜单背景图;
3)对齐方式:左侧主区导航菜单背景图的对齐方式,支持居左、居中和居右。
字体色:左侧主区菜单字体默认颜色;
4)划过背景色:鼠标划过时菜单色块颜色;
5)划过字体色:鼠标划过时菜单字体颜色;
6)选中背景色:菜单选中的色块颜色;
7)选中字体色:菜单选中时的菜单字体颜色。
注:导航菜单的背景图仅对主菜单区域有效,导航栏辅区不生效。
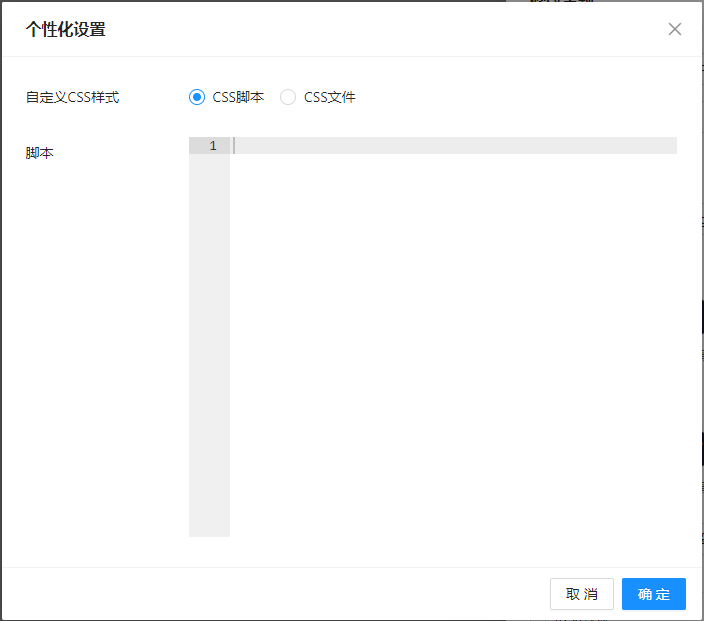
高级:支持“个性化设置”,可通过自定义CSS的方式实现一些个性化样式。
点击“个性化设置”弹出个性化设置界面,可直接编写“CSS脚本”,也可选择编写好的“CSS文件”,如下图:
可通过改变预置的变量值来个性化门户显示:
:root {
/*****************************
* 顶部工具栏
******************************/
/* Logo的高度、左边距 */
--lcz-portal-top-toolbar-logo-height: 36px !important;
--lcz-portal-top-toolbar-logo-marginLeft: 0px !important;
/* 用户头像区域的文字颜色(默认跟随主题的文字颜色)、字体大小、字体粗细(normal:组加粗,700:加粗)、背景色(默认使用主题色) */
--lcz-portal-top-toolbar-user-color: rgba(0,0,0,0.85) !important;
--lcz-portal-top-toolbar-user-fontSize: 14px !important;
--lcz-portal-top-toolbar-user-fontWeight: normal !important;
--lcz-portal-top-toolbar-user-avatar-color-bg: rgba(208, 2, 27, 1) !important;
/* 应用标题的文字颜色(默认适应主题的文字颜色)、字体大小、字体粗细、边距 */
--lcz-portal-app-title-color: rgba(255,255,255,0.85) !important;
--lcz-portal-app-title-fontSize: 18px !important;
--lcz-portal-app-title-fontWeight: normal !important;
/* 不支持切换的应用标题的上下、左右边距 */
--lcz-portal-app-title-margin: 0px 16px !important;
/* 支持切换的应用标题的上下、左右边距 */
--lcz-portal-app-title-down-margin: 0px 0px !important;
/*****************************
* 左侧一级菜单栏
******************************/
/* 菜单项的高度 */
--lcz-portal-menu-item-height: 34px !important;
--lcz-portal-menu-sub-item-height: 34px !important;
/* 菜单项的字体大小、字体粗细 */
--lcz-portal-menu-item-fontSize: 14px !important;
--lcz-portal-menu-item-fontWeight: normal !important;
/* 菜单项字体图标的字体大小、字体粗细 */
--lcz-portal-menu-item-icon-fontSize: 14px !important;
--lcz-portal-menu-item-icon-fontWeight: normal !important;
/* 子菜单项的字体大小、字体粗细 */
--lcz-portal-menu-sub-item-fontSize: 14px !important;
--lcz-portal-menu-sub-item-fontWeight: normal !important;
/* 菜单栏收起时的宽度,字体图标字体大小、字体粗细 */
--lcz-portal-menu-collapsed-width: 64px !important;
--lcz-portal-menu-collapsed-box-font-size: 14px !important;
--lcz-portal-menu-collapsed-box-font-weight: normal !important;
/* 菜单栏收起时,菜单项提示框的背景色(默认跟随菜单栏背景色)以及左边箭头的起始、结束颜色 */
--lcz-portal-menu-tooltip-color-bg: rgba(28, 32, 47, 1) !important;
--lcz-portal-menu-tooltip-arrow-begin-color-bg: rgba(28, 32, 47, 0.75) !important;
--lcz-portal-menu-tooltip-arrow-end-color-bg: rgba(28, 32, 47, 1) !important;
/*****************************
* 点击菜单后打开的tabs
******************************/
/* tabs整个容器的背景色 */
--lcz-portal-menu-tabs-container-color-bg: rgba(255, 255, 255, 1) !important;
/* 未选中tab项的字体颜色、字体大小、字体粗细、背景色 */
--lcz-portal-menu-tabs-item-color: rgba(0, 0, 0, 0.85) !important;
--lcz-portal-menu-tabs-item-fontSize: 14px !important;
--lcz-portal-menu-tabs-item-fontWeight: normal !important;
--lcz-portal-menu-tabs-item-color-bg: rgba(255, 255, 255, 1) !important;
/* 选中tab项的字体颜色、字体大小、字体粗细、背景色 */
--lcz-portal-menu-tabs-item-color-active: rgba(24, 144, 255, 1) !important;
--lcz-portal-menu-tabs-item-fontSize-active: 14px !important;
--lcz-portal-menu-tabs-item-fontWeight-active: normal !important;
--lcz-portal-menu-tabs-item-color-bg-active: #e6f7ff !important;
}注意:
1) 以上CSS变量从v7.3.0版本开始支持,变量值均为系统默认主题的值,用户可按住实际需求进行调整;
2) 变量的值要符合CSS规范,需要掌握一定的CSS知识;
3) 以上变量不需要全部重载,用户可按需进行配置即可。
2.2 默认主题
可以为用户指定默认主题,将配置的某个主题设置为默认主题即可,支持两种设置方式:
1)可以进入某主题的设置界面将“设为默认”勾选上。
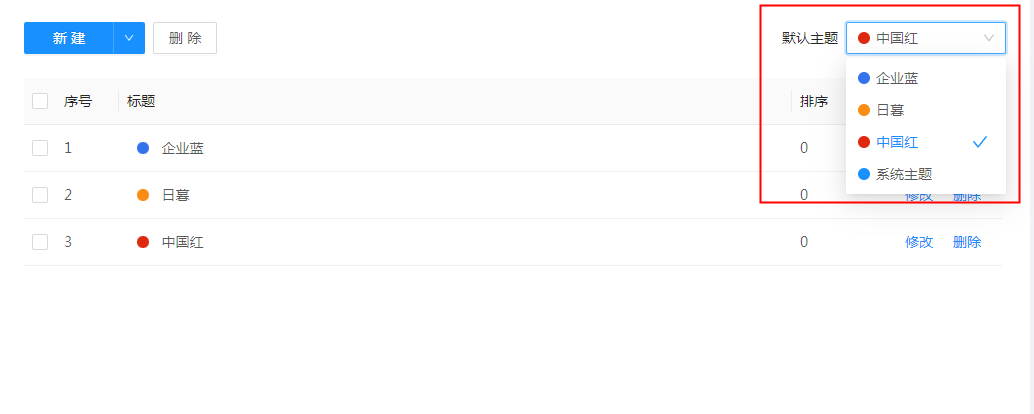
2)也可以通过列表中的“默认主题”下拉选项中选择一个配置的主题作为默认主题,其中系统主题为系统内置的主题。比如:将“中国红”设置为默认主题。
3 主题选择
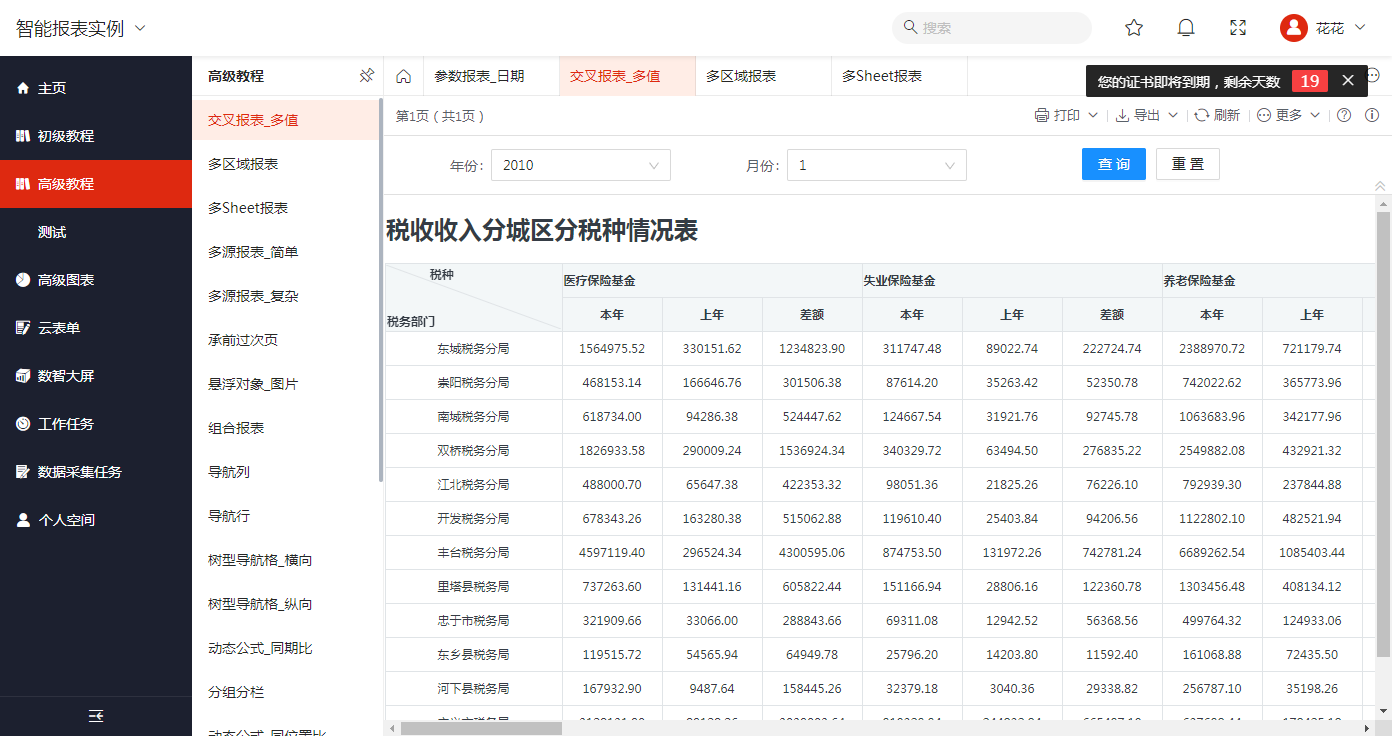
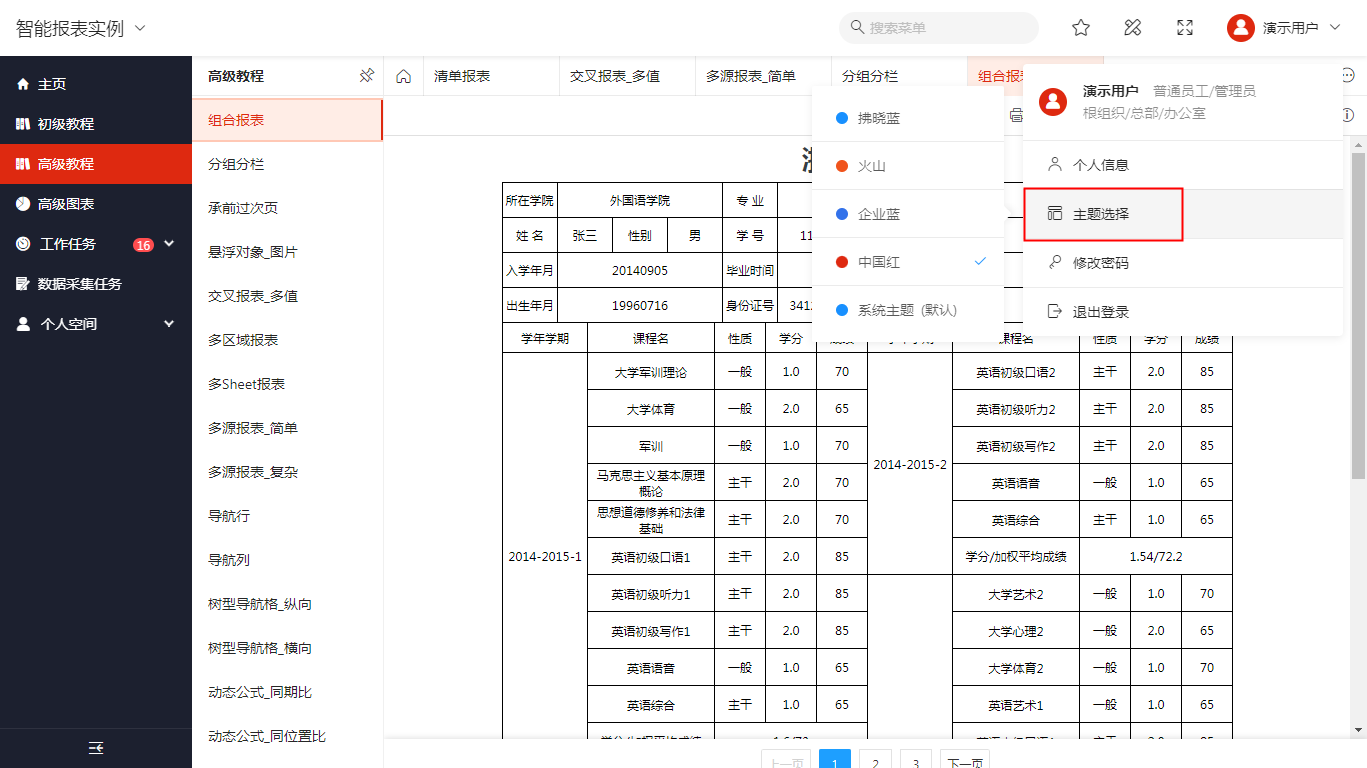
系统管理员将主题配置好之后,普通用户登录系统后,可以看到默认展示的就是“中国红”主题风格,如下图:
主题中若设置了个性化样式,将按照对应功能的样式设置进行显示。
如果设置了背景图,则背景图将原尺寸显示,未填充的部分显示背景色。如下图:
如果不想使用该主题,用户只需要通过头像下拉中的“主题选择”即可进行主题的更换,如下图:
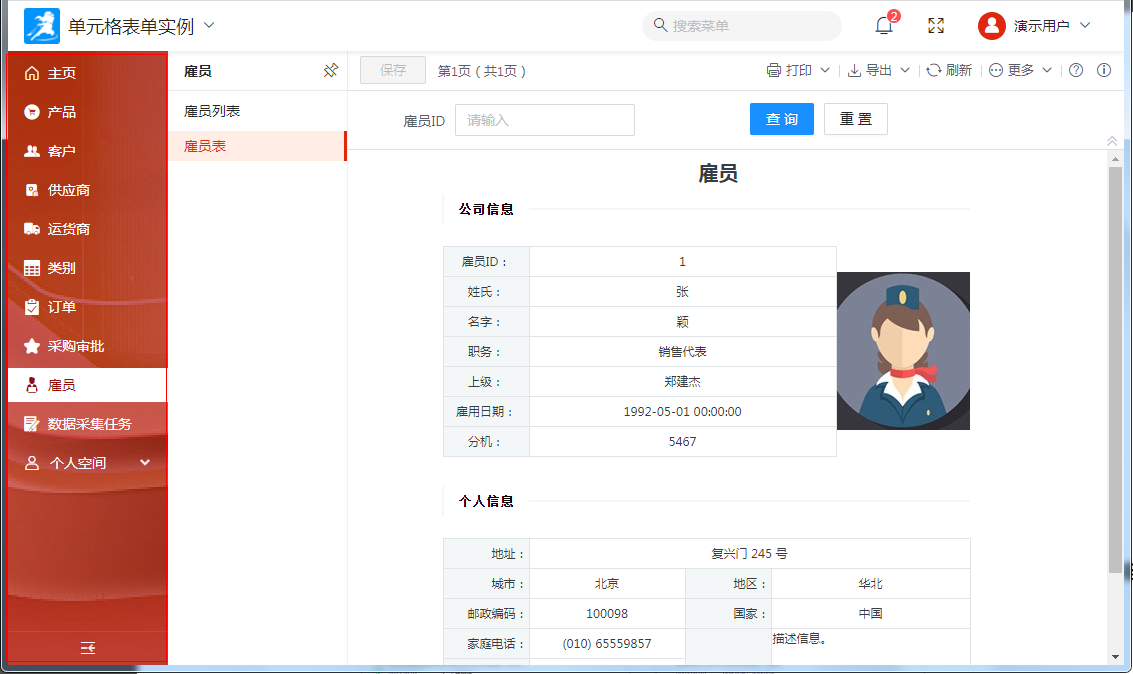
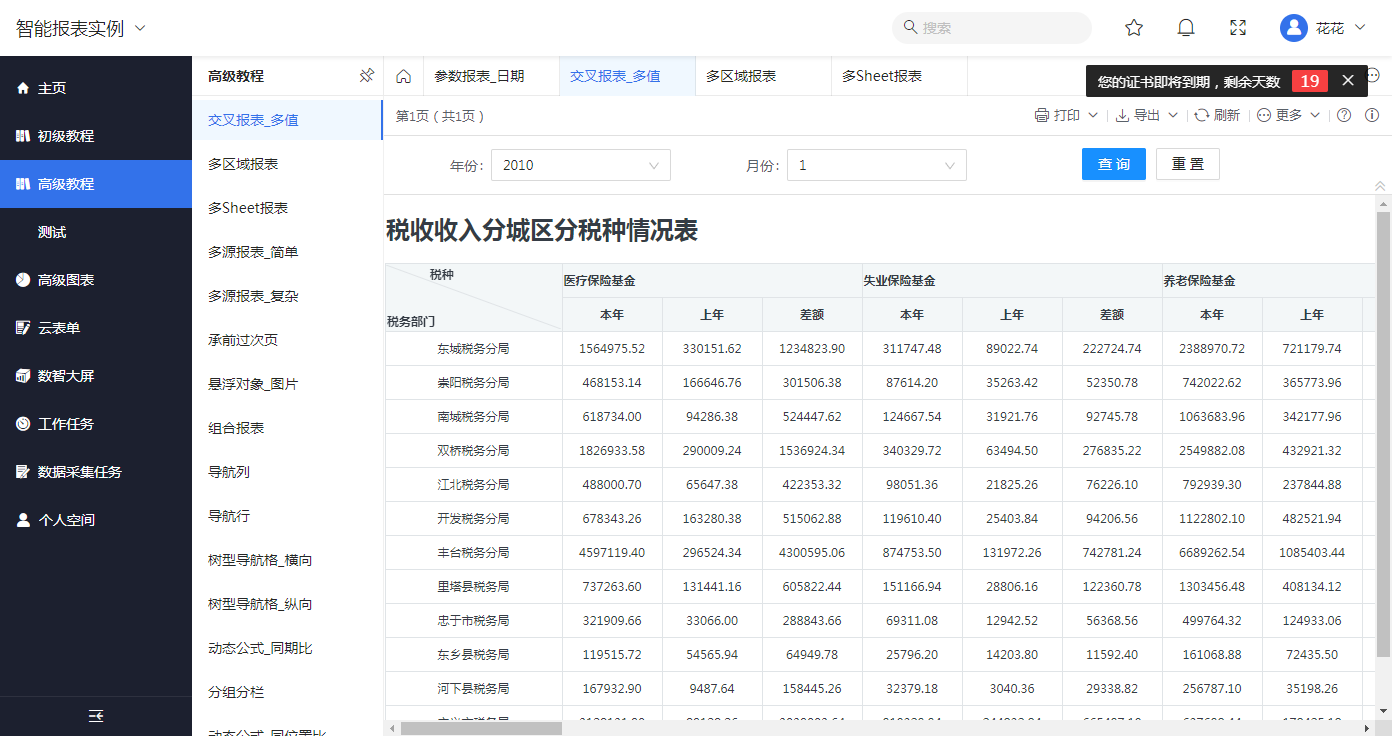
比如我们将主题切换为“企业蓝”,则效果如下图:
而且,系统会记住当前用户所选择的主题,再次登录系统仍然显示的是该主题风格。
最后编辑:fancy 更新时间:2026-01-30 17:47
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料