实例模板
下载模板:地铁矢量图.7z
应用:大屏项目二次开发
模板路径:应用空间-地铁矢量图(hte_2021_06_29153439180)
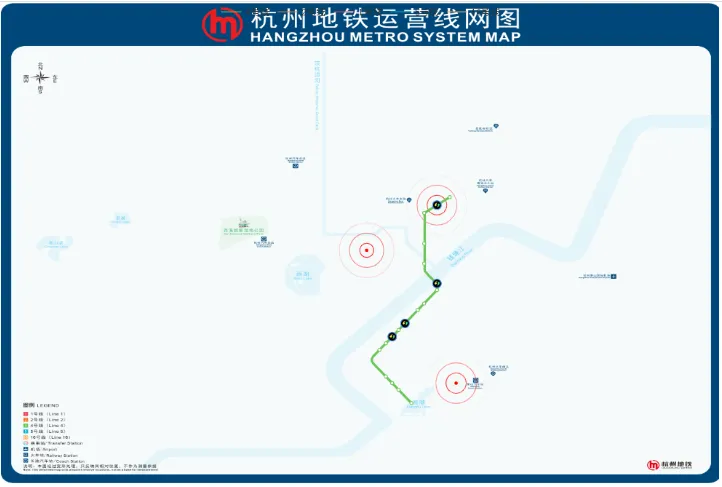
1、预览效果


2、实现原理
基于乐创者报表(lczReport)中单元格的自定义控件功能+echarts实现。
3、配置步骤
3.1、引入echartsjs
3.2、报表模板中设置自定义控件
3.3、配置脚本
具体可参考 地铁图.html
由于该方法需要的数据过多,因此案例中只使用和展现了一条线路的数据
背景图片:(因为背景图片需要用http的方式去获取图片,所以例子中放进了我本地nginx服务中)background.png
ER.widget.extend(this, {
type: 'echarts',
init: function (datas, element, echarts) {
myChart = echarts.init(element);
var pic = "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAAVCAYAAACpF6WWAAAAAXNSR0IArs4c6QAAAERlWElmTU0AKgAAAAgAAYdpAAQAAAABAAAAGgAAAAAAA6ABAAMAAAABAAEAAKACAAQAAAABAAAAFaADAAQAAAABAAAAFQAAAAAIGxIOAAAC+0lEQVQ4Ea2VW0gUYRTH/zN705SWXTMNL+S6rYaSWaBJCFEaeKVMg6AMQSUIBB8SgiCCnnxIsQyCHiK0wlICjSANlgofAikjydtauUJaLd613XVn+s6037CT+SB5YJk5l/9vZs53vm8FbGDFLVMZkFAuQ86XZTlRAKJkwCMIwqQAoRcinvTUxQ/+S85qtXaiZSbZL/kaGahMm1nvsQd0GURjw9O6GFdoVgMtaXIXBCA/ZAXmNe8Kpt4+xszHF1iaHoVveRbGCAsiYx2IST+O+KwK6E3biDWvg3Cmuz7hOQerUAJKArrZG+q+vevBUNdV+JZ+8rp1V2PkDqSVXcOuzGKwNw6IMko4WIHSJ/sC3gGmNI/3tWL0WeM6yEYBR1ED7HkXKT1v1JkOUitE8qiH7GKmN/wbaDAIOF1qRXurDScLLVSuMaonHTNzkAOBVlkKSO+ph87ruZpPTrGHoeOOHemp4ThWMQxn/6IGyB1qxZErr5Ueizpxv0hjQ0lalNAeWi06vOxIxb694bjb/kMDjK7MQsbgZZh2WxUu6UivGOOx/sr55NAqh1p9bSziYg1KqLt3Tk2ZjzqQ1FIOky0KKZ3V0FvClRzXE0+kwaYojQ23hDgj8nLN3GWrC+j1QFiSFXvazgM6ZSkQ5tj5xw/RE09k9VGkpjnkdq/ZhkMHIriLtlvJSIwzweueg6vmgRpfHnBj4sIjxed64rHPh4eiNNjcymvGMDz+S3H9azJOVY9h4qsX8poEOSDxMiw4x5QHUYDriSfSXqYg7RRus3MBFJ4dgYuBai99Qd+rBZ6CpSBNuffPLGL6plONcz3x9HQ4sOZm09bzjL5Riz5P+mDP+aD6dLM914boqmysfprG+Ln78HtW1DzpyYgn0mlDDu1lmreNzFqazoA5cFW1Y+jwDayOfFdLSUd6xYI8FDW7OwubJuXMytusJcKmf6QjPXEIrMwGHV/sfp4OB9rLmzGqJx3pgxzWgqBt+SkVCt7S85SDt/zk52C6/s9/1G/cd3jEF7dGCgAAAABJRU5ErkJggg=="
var data = [{
id: 0,
name: '浦沿',
x: 530,
y: 530,
value: [],
// label:{offset : [-30, 0]},
category: 0
}, {
id: 1,
name: '杨家墩',
x: 510,
y: 510,
value: [],
// label:{offset : [-30, 0]},
category: 0
}, {
id: 2,
name: '中医药大学',
x: 500,
y: 500,
value: [],
// label:{offset : [-30, 0]},
category: 0
}, {
id: 3,
name: '联庄',
x: 490,
y: 490,
value: [],
// label:{offset : [-30, 0]},
category: 0
}, {
id: 4,
name: '联庄-水澄桥1',
x: 470,
y: 470,
value: [],
symbolSize: 0,
label: {
show: false
},
category: 0
}, {
id: 5,
name: '联庄-水澄桥2',
x: 470,
y: 460,
value: [],
symbolSize: 0,
label: {
show: false
},
category: 0
}, {
id: 6,
name: '水澄桥',
x: 480,
y: 450,
value: [],
// label:{show : false},
category: 0
}, {
id: 7,
name: '复兴路',
x: 490,
y: 440,
value: [],
// label:{show : false},
category: 0
}, {
id: 8,
name: '南星桥',
x: 500,
y: 430,
symbol: pic,
symbolSize: 12,
value: [],
// label:{show : false},
category: 0
}, {
id: 9,
name: '甬江路',
x: 510,
y: 420,
value: [],
// label:{show : false},
category: 0
}, {
id: 10,
name: '近江',
x: 520,
y: 410,
symbol: pic,
symbolSize: 12,
value: [],
// label:{show : false},
category: 0
}, {
id: 11,
name: '城星路',
x: 540,
y: 390,
value: [],
// label:{show : false},
category: 0
}, {
id: 12,
name: '市民中心',
x: 550,
y: 380,
value: [],
// label:{show : false},
category: 0
}, {
id: 13,
name: '江锦路',
x: 570,
y: 360,
value: [],
// label:{show : false},
category: 0
}, {
id: 14,
name: '钱江路',
x: 570,
y: 350,
value: [],
symbol: pic,
symbolSize: 12,
// label:{show : false},
category: 0
}, {
id: 15,
name: '钱江路-景芳1',
x: 558,
y: 339,
value: [],
symbolSize: 0,
label: {
show: false
},
category: 0
}, {
id: 16,
name: '钱江路-景芳2',
x: 550.5,
y: 330.5,
value: [],
symbolSize: 0,
label: {
show: false
},
category: 0
}, {
id: 17,
name: '景芳',
x: 550,
y: 320,
value: [],
// label:{show : false},
category: 0
}, {
id: 18,
name: '新塘',
x: 550,
y: 290,
value: [],
// label:{show : false},
category: 0
}, {
id: 19,
name: '新风',
x: 550,
y: 244,
value: [],
// label:{show : false},
category: 0
}, {
id: 20,
name: '火车东站',
x: 570,
y: 232,
symbol: pic,
symbolSize: 12,
value: [],
// label:{show : false},
category: 0
}, {
id: 21,
name: '彭埠',
x: 590,
y: 220,
value: [],
// label:{show : false},
category: 0
}]
var links = [{
source: 0,
target: 1
}, {
source: 1,
target: 2
}, {
source: 2,
target: 3
}, {
source: 3,
target: 4
}, {
source: 4,
target: 5,
lineStyle: {
curveness: 0.4
}
}, {
source: 5,
target: 6
}, {
source: 6,
target: 7,
}, {
source: 7,
target: 8
}, {
source: 8,
target: 9
}, {
source: 9,
target: 10
}, {
source: 10,
target: 11
}, {
source: 11,
target: 12
}, {
source: 12,
target: 13
}, {
source: 13,
target: 14
}, {
source: 14,
target: 15
}, {
source: 15,
target: 16,
}, {
source: 16,
target: 17
}, {
source: 17,
target: 18
}, {
source: 18,
target: 19
}, {
source: 19,
target: 20
}, {
source: 20,
target: 21
}]
var categories = [{
"name": "4号线"
},
{
"name": "2号线"
},
{
"name": "1号线"
},
{
"name": "5号线"
},
{
"name": "16号线"
},
];
for (let i = 0; i < data.length; i++) {
const element = data[i];
element.value[0] = element.x
element.value[1] = -element.y
}
// 指定图表的配置项和数据
// var img = new Image();
// img.src = 'https://ss3.bdstatic.com/70cFv8Sh_Q1YnxGkpoWK1HF6hhy/it/u=2447258259,3926215804&fm=26&gp=0.jpg'
var option = {
color: ['rgb(108,197,90)', 'rgb(243,110,33)', 'rgb(238,61,86)', 'rgb(0,175,200)', 'rgb(255,170,82)'],
// grid:{
// backgroundColor: {
// type: 'pattern',
// repeat: 'repeat',
// image: img // 赋值
// // color:'red'
// },
// show:true
// },
graphic: [{
type: 'image', // 图形元素类型
id: 'logo', // 更新或删除图形元素时指定更新哪个图形元素,如果不需要用可以忽略。
left: '0', // 根据父元素进行定位 (居中)
top: '0', // 根据父元素进行定位 (0%), 如果bottom的值是 0,也可以删除该bottom属性值。
// z: 0, // 层叠
bounding: 'raw', // 决定此图形元素在定位时,对自身的包围盒计算方式
style: {
image: 'http://localhost:8090/static/background.png', // 这里一定要注意、注意,必须是https开头的图片路径地址
width: 900,
height: 600
},
draggable: false
}],
legend: {
show: true,
icon: "line",
data: categories
},
xAxis: {
show: false,
min: 0,
max: 900,
// type: "value",
//开启x轴坐标
axisPointer: {
show: false
},
},
yAxis: {
show: false,
min: -600,
max: 0,
// type: "value",
//开启y轴坐标
axisPointer: {
show: false
},
},
dataZoom: [{
type: 'inside',
xAxisIndex: [0],
start: 0,
end: 100
}, {
type: 'inside',
yAxisIndex: [0],
start: 0,
end: 100
}],
series: [{
name: '地铁',
type: 'graph',
layout: 'none',
roam: true,
draggable: false,
zlevel: 5,
coordinateSystem: "cartesian2d",
//focusNodeAdjacency: true,
symbol: "emptyCircle",
symbolSize: 4,
lineStyle: {
width: 3,
color: 'source',
opacity: 1
},
label: {
show: false,
position: "top",
color: "#333"
},
data: data,
links: links,
categories: categories
},
{
type: 'effectScatter',
coordinateSystem: "cartesian2d",
// symbol: "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIwAAABtCAYAAABz2IkZAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyNpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNS1jMDE0IDc5LjE1MTQ4MSwgMjAxMy8wMy8xMy0xMjowOToxNSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjUzNkQ4NjBBRjFGNzExRTk5OUM4RjQyNURGMDk2RDlDIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjUzNkQ4NjBCRjFGNzExRTk5OUM4RjQyNURGMDk2RDlDIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6NTM2RDg2MDhGMUY3MTFFOTk5QzhGNDI1REYwOTZEOUMiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6NTM2RDg2MDlGMUY3MTFFOTk5QzhGNDI1REYwOTZEOUMiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6i5RaaAAAURklEQVR42uxda6xcV3VeZ+5c34fjayexHTs2xnZCUvIoplROKNCqVSsRyqMVItBXKG1VqNQWWvVPWvqnaoVUVaqIKpXSIgolKICqtpSmICgqJCIYaIAQSGheruPYwe9r+75n5nQvz7cz6y7vvc/e5859MXtJS2fm3jMz56z9nfXaa69dlGVJg0gFtfWfthr+Q8OvN3wD/va44U8bvsfwKXlySUODKbcMmEv0ZsMfMrzZc/p5w79h+J8zYDJgGCyfuvSnMLGg3mJBkwEzmIDZZvhJwxORH2NN8xLDJwYVMA0abPq9BLAQzn3PIAts0AHzxhqfef0gC2zQTdKs4ZHEj87zZ7JJypQCmGySBpQer/GZpzNgBpc+XeMz/5F9mMH1YbYbfiKH1VnDxNIJ6mZwY56aEueeyCZpsIkzt3cavhA4h//3QpY3m6TBNUmS7OTjGwy/FCH3/8JneT/lyccMmADda/hXDH/Q8G+77dNgAqY5qKrVNeAOEG0cZHBkHyaerFb59yyKDJgY+n0cH82iyICJoVtwvDuLIgMmhrJmyVFSrchpn+FnstObNUwV3YvjbVkUGTAp9IYsggyYGLoPx6ksiuzDxPgwt0jHN/swWcNUkQ2n/zyLIgMmhfZlEWTAxNB7cTyURZEBE0M/g+OHsigyYFIA88EsigyYGMrhdA6rk8JqqWm+mMPqrGGq6K+zCDJgUmg7jr+ZRZEBE0NfzCLIPkyKD8Ma5oQ9Zh8ma5hYH+ZtWRQZMCmU62EyYKLoHhyfyaLIgImhjTi+N4siAyaGbDidpwYUNSuWjGZNQ5XLatc1pUaAWcO4Ka989FBBZeuHVTNcafhq6jYL2kTdLt9XGB4zPAoex0MzSt3+L9wg0TxyxcvM22/jc+cMz1G38TN3dOgYnsZr5hnDFw1PUrctCDcdOm34LK2DScxUDbOeF+PzwO8yvNvwTuo2ad4KkAxjYC2XgvV7AiBKHBkbBlilGfDGq8zpn3nh4eqCqwHwbRF/KwQ3BC8YPmP4JPi44aOGnwPQ1p8Ps06uk0HArcL2ACDXQIPw4LfB9vUMnmwNGA0UDRqR8i5/0NUs5Tw0jAUMKXBooOjjELTYfsPX4/0Q/sff+zwAdIS6rdNOZ5OUTizQvRAw8z6YlZYAR9sBlI7jtQZKxwESB2BeoGsNH/MAhhxg0YBpCIDI10MObsKcce7nSfBh3M+aMUlrBTCsQYzfQLcavhECbAluJwBGAqVKu2jQWLH8jvnT35rj7eb41UXyCmsaDRZtoqoAY4+W+b6+b/g7hh8h1QVrkHwYFiTvSXSAumuAdsDeL8CkhMDSUiDRYOk4tEpHgaN0AEW+XoADy9f2eaVhfGAhBRQNFhdoGgIoPtDsx0P0SzBhvF7qW9Rtp7biM8crDRi++Z8w/GOIZCxIzonXbRxjNIsETBnQMJRojj6PyKeFI0WaJQpomMJjokKaZhivh8Ec5b2GupWA7Kc9bPgrtILNplfCJE3gJl+NKGYevKC45QBKK9IEucxPyMkNmKNLtA+DUHi0Y5UDXERompCJajqA0xTAsbwBzKbqQcMPwA9alz4MRzU/C7PTEUCxYJlXIIkFS5XP0kkAiQcwxfvMn+82x981x7+JAExV9FTl06SCpgmgSNBswPewufoCoq4178OwQF5h+HUIgeegOl1g0UBpCZOkfZWQZik9ZigGLNp/wfHSUzRtjtcgSVd4/JhYR7jhcYp9mkb7NsMCQBI4LtDcgjHgUP1+w//TT1+nXxqGhXCQuvsPbQdQLM/juKBAo7VLO+CzSM1SRuRYtL/ScQPDKUj+24sMP2v4HYb/0XO/rmMjEG77AFNEaBoNHA0aC5wRvB4RzJWDvKfC11z3uxomiRF9J3IWNl2uAaM1i8/BTfVXUrSK1iilAyiWfsHwvyLpNu3QLlqzkCNiqtI2MVGUCzzaEXZpGgkYOw3C+aRPkmrHtpImiTXJLxv+UYBkEgDRgFkQxwWHVmlVmKF+OLYbHAJ2qX870HcibP0Tw3+Gv7uuz/ph9jiX6BA3KoATCr1djvCIOFq2Gt52Oud8zsep5p4JdQDDF3uH4TdBeOdp8UScT7ssKH+lVZFfcZkgX+bWmp2CepOKI5hvGoHQfebH5cdM4Xok8BoAGgWipw7u28rBTlKWjrA7lOxzZYebDoe4qUAzh2ucE4CZgxyshue2+H9h+N8M/2dqJjnVJPEk3zvh0E5DMDMCMLMVpsiXkAtplTIwiWgBMoG8zrgDEL7kXAy9Ak5jjA/nM1UEWU2Jh6sMTFoWFdrGl+ALmaZRwWPgcTjGf2fM0vHlAAznUn4Nr2ccgJlxgMUXDcX6Kj6zwwDhGeNNEFwo8qEaoPkD6q4cuNnwdxPBQhURVRtZ5EkAqGp6ITZn43KEJWjGHIAZw3X9kwHNA/0ySXxRv4rsop0JlmCZUdpl3mGKWom5FVe0M069+hZZ+NXugzbR527Bb7Mv86ceEFT9ThHI3UyArUk/LcJ3X9KvKpJaEIBZqEiMSmbN/FsFtTkL/zEDnPZSAMOIfLfhmwRQ7HHaAZa5BLCEEnBSm1wJh23ckeYPDVjq3yU9GqG1QiAK/aZ2im1tzTQytmcjNI5L2zQFcIYr/MaWY0qFFcIOA5x7DGhm6pgkVvd/ZPjFAMmUAsu0x9H1RUM+sLh8FPuU74BarcqbpDz1VyifZ1ypcBIDOE69ehipOaeVX3IxAUxFRV5nHpOM5xw5HdeclNY2vuhJ+jNj4t7HIQvL/2f4rwxoLqQAhr/wboDlIgRzUWkYn3bReZZWxISh1Ch80btxY1SRL6nSGCysbTBlVwEIMYmHNyGK+HHD34g4v40BPgPzchL3TxGA8b1nuR6FvH0ax2Wmmp48jXaAxwRYxvEgbcSRneH3GdBMx5ikJpw+l2YJmSNX+NyOyKmUImrYhcENZWOrTMoIAHctvmsphe67IgEzhN+ylYEdAOcYBn2uhm/F93Gd+J62CN0tYDoCMG1chzyGZvlDWpij4PcY8/SXBjStKsD8OnXrL2aV6p1yOLyzDlPk8llKlVPRmmUMM8QjNUFiE4nXwYwVtDT6Oo51i7gb0GzbkNhkE/OUJ1mm/Rv9/mo89c9A5oU4r6NyN22haToqXdEOPKzyuq22uhFTI38fAswrET4vKF9l2hEZzXhMUavCV9Eh8maApVEzytmJZNSWPk6iDuP4hT7Ns+0Es9l6jLrF4JQAHn6QbgBoJsX/CgGajpBhx5PbcoGk8ERkzK82WuZRo2UecgGGB+7t+LKZCPZpl1ACTl+wBUtB/toUH/FT93I8xf2mA3D+7kA2tF+0BQ8l+zjfpMXFWVWOewFZWdCUStsUyrx3KtwAcjjVrkzy2w1ovmdAM6md3nfhZmbh+V8QHDJHOotbpVVImKEbA2n7EHHO4NZIB9b31O+An7MNAzmBa9ogNExH3O95aIiT8Cmep6WVDbCMuFb36cTr5mv6vjBPFOEU62zwiCOJZ6OkTYIncN5DBjAfkBqGnbvbIYBZR6p/tmKOqOXQLqEq/SH4G0UNoR8AYFKJBfUjAOmLRBRW5YtYQW5V/2OZPIvBexzySJ2TO4BB+VZCgrGA7L4nHGFSWqahZE0ejeKKsFzR1e1Gy3zGgOaoBcwd1FvZN+fgecd7X64lVHhtaYd4ilOIa4H31jQDNwmnmpAgO4Zk2TnwtLgnEgIcx/dsAXCuRULxJeCfwwA+JPInKdqSB+3hRB+LZfickG2htFfDI3+fJmpibOXUgh1vfrhea/gfmlBJB0VyaoEWFzvNewDSitAsRO5Sg+01wLI/ESyXnDZoTvuUHcHAPklpta9nMTiSWDNcDyDugT/FEREvS3mQ0maB9wJoKebJtlWb92jqTmCKQmoWOd7DjvGeB2BuM1rm3iZ8gRGRZFsIcKsi1e9zbqUTd3WNsHcEE4GxNIZ5oF34XY5MHqD+rus5D63wMLTOa2DyXgUAfJLSlsPeDFDOJfgzVyPi0k5vIUCjAdPA2DVocWlsaMzbeNBvbeAJIXIXZLuA4SpySqnMn6gxONclmDB+at4KsLBm+Ijhf6FlWAQm6BR+4yP4zV24hqFEM3Nd4u9OqAfSVWWoS0LkuLnGtuXBAtNNDahTosvrUvQXpZRNhuZ+RmoMyM6Ecw/Cx+A0/Uept9R1JegYfvMUruFg4ud3JJ4/GgjHNVA06/GuKpNl2tMQ/kTMep8qbUJUPYtcp8rvioRzX4bj/bQ67Tb4Nz+nriWWNiWe36zI4bjqmEsPmKqAdclvalCviMa1QtBlVjoUX1jtouVeObcZx6O0evSsupZY6iSeHyPLMgCcToU506stxlajA9Vcjc9cTDh3UuSWVot2q2tJ0U4pNLvSN9YQnrxcW+NbMuH7P5G7ltUXXaTS8YRzH8Hx56nXDXMliX/zdepaYun5GpFaTDTlStzp9eBFxf+ZZhrUm0HV9RW+JZ6+pRP6An3gOV0ju/sU+etLNB2C88n1L+9YYU2zC795FUCesgVgC/cZSyX5GxC5FtpVLeUNrQG3wDnRQDKLKK53yVAEsIoK0MzXCHHZjH038lx20j6BnAaHnXcZ/kW6PLXfT9qK37gLv8m/fV9i8u7RRHN9itzTET5NUVVU3vSM/ZBMfDaR+fxpci/4bjq+qImnYUh50y6TJJNIpQo/N1OvJDKGOAu6JTLby2b2Y0imcfv3l4KPAHic6b2wRJBsEpneFwuwHkKSMAUshxOzvPOOdEFV/xo9I93wjG3TgwWmx/jFd3ABG8jdUkLygvhCHXZLkMi0dKkykVL93khpFXHfxHFvpKb5b+pO7Nm5pD0i73QGZsMWXk/C6XTNJW0EwG1B+k6YHakB684lHRb3FRtJPaUiJF9jgIYDKL7OED625zFGHmniaTyEp1EuKZWF0TZNPIwLHSZ/fUXpCRG1tpmGsPZR/FQBf+5hDEpseQOfyzUt/0WLZ6uvUoOeSkudra5T3sD3/wy513uHumH5NMiwZ7w1Dpi+xqsJrKr5LHUn6vSaXFclna90wV5sW7zvqBvScx1ncc7+RE3DQua6lJcn+CbziFoeofh6GDv51u96mFPQKhcSNcvT1Ku4o0CE49IsGih60b5+L7nEQ/eCbeIk11ehukcpXNAdqt4iAZqOAI0GlgTOeTyh+ymuRsUSC/vLMA83JSbJSpij47SyNAnTdbyGNnsax6q+NFUFVKEuD3pZ7Si+iwuojurUMnv1B8SJMWBxqUNZ3e4CjQs4swDN7hrRjB347XBCr6GlF4H3k/j+fgBH+0RNbXRU+YW+cNm3JluCZYTc7UBsBZ58PwLteh8Jp07aep44eyc+6Kt18dWDWrZT53LiqiB/uaYEzhE4o3sStQ1hME5Qb5nJLvgoq5HN7uA+nqPLl5mkaJUjyHIXEUApAuGyywyNRTB/50eNdjnnAgwTd2S8Gf7MONWvOJdgs4CwVWAuH0gWMnOk8hgGe6ewoSk5m6fAdiHbVnzfZqJl2cCxDXNzBhrhZEKiUZvzOWjMM8J5pQo/xTq2VQ6uXv0oa3olj+H8Bw1YviIv0DXb+WGo9xsUYKhCs9gLXaDFi6vaCizSVIVmvc+Cr8T1jDvyOVW0AAf1mBD+Rrp8qeyIigg2KGeZhF9n+77IpbJTlD5xqEPiaWjIs5FZ2lATolB9rm77sVHJwgLmCWBBXax/qewfwzRULZWdoV7Nbz+WyvpqasahLbSWWG/b4hYOzXTSESrHdK9KXSq7gRa3/fAtleV0AS+VnYoFjM1kVi3G1+uT+rUYPwQe2fFgwmNiyjUIDgkSG6JPqjRDypzPmlqMLzXNu5FWDwFmudp9+FYeSN9njHrNhcZocbU8rQCYioq/27VNtonQDC1ehOZLutVt9xEKn0crAMO+4/vrtvuQfg5Pqv0UrUxDoTLRXLlM10YhmJEIR7dcIjik9pgTMpkKmJpYsxPTcj4EFp/vIk0Sv/4SIqJWWABpLcvuot5S2piWZa6O30ttWdZRUw8x1X/SjluBDjkmV+UcDKl8ky6UbosHQvpvrgysT4tobdKPlmW+Pne+lmU2dH4g7olJb4r4LszFLEdTRN9+R50AcKrqi6sW+Jd9MEFFJFBChWi++qMhx7FfTRHZuf3AcjVFtMQXyhVlbxT2ea20XaVE4NT1Z4pEoOh8ynK1XfWl/ccUYPj7uDv4/VU97foBGEucgufGzrcqsLiiJt/qyZVq7NxP0FSBZbUaO+sW8nqOyIKGZ8g/jumKVWkdz4B5K2Z/V7p1fMqOaymt42NMUQggtESgLEfreJ5d/wQAI256dba/4Zu/DWZqG63fzSnKJYBFm521sjnFSZifQ7RGNqfQguRGgtzNYL8CjG9jLZ9fE7v9TZ2NKijRPPVr+5tYrdLwOLa+6rgNKpvLRy6H4J3lvhHSnmtpg6291N1g6yD1evAvBBzhldpgq1NhmkjNpJNnHo08WmUlNtjy+S38PbzNDbdaOxwzSGtxV1nOwP4kdfd63E5pW/i1IzPEPm1Tdwu/WMAsxxZ+TXLv/Rgqq+RJy4eQfEsqbl/r2xBz/uaV0DqbHGBZrk1CU8xTbISUsgtbvzYJlaC5AG3ClZJH6g7Ietm3moXHnZtsE57tEf5MSuidug1xXcD4knGNCM0Suw2xBAk7sN+mbj3wE/2YF1uvG51vBXD6tdF5nbA7FjBLCZvX/UbnawUwOpPMDvP1YF6GMpEAmHZEZriOWaras9oXOg8lAIbLHngZyZPgw5S4AdYgAsZFtiU7F3TtRpJwiyfsLqn+zHddcxSaYS48YfM5JNOOwgdhE3N6pQX7wwoYF3Gqexf19hWQtbvDCZFTrFmKKcLWZoh9Mlnna/ceeI7S+t9lwCwzcY3HldTbkMvyJlo8YzuKgR0FYEbp8lUGHeqtB5oV7+VMPZev2h3W7IZZXJs7tdYFlQqY/xdgAN9bGCGWQfNpAAAAAElFTkSuQmCC",
symbolSize: 4,
rippleEffect: {
brushType: 'stroke',
scale: 20
},
zlevel: 4,
itemStyle: {
color: 'red',
shadowColor: "IndianRed",
shadowBlur: 20
},
data: [{
name: "火车东站",
value: [570, -232, 47.36]
},
{
name: "湘湖",
value: [600, -500, 36.56]
},
{
name: "湘湖",
value: [460, -300, 30.89]
},
],
effectType: "ripple",
hoverAnimation: true
}
],
textStyle: {
fontFamily: "宋体"
}
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
// myChart.on('graphroam',function(params){
// var option = myChart.getOption();//获得option对象
// console.log("graphroam_zoom:"+option.series[0].zoom);
// console.log("graphroam_center:"+option.series[0].center);
// //chart.setOption(option);//设置option
// });
myChart.on('datazoom', function (params) {
console.log(params); //里面存有代表滑动条的起始的数字
var element = myChart.getOption()
console.log(myChart.getOption())
var setoption = {
graphic: [{
id: 'logo'
}]
};
var wid = element.graphic[0].elements[0].style.width;
var hei = element.graphic[0].elements[0].style.height;
for (var i = 0; i < params.batch.length; i++) {
var dataZoomId = params.batch[i].dataZoomId;
var arrrr = dataZoomId.split(dataZoomId.substr(0, 1));
console.log(arrrr);
var zoomx = 1 / ((params.batch[i].end - params.batch[i].start) / 100);
if (arrrr[2] == '0') {
setoption.graphic[0].scaleX = zoomx;
setoption.graphic[0].left = 0 - (wid * zoomx * params.batch[i].start / 100);
} else if (arrrr[2] == '1') {
setoption.graphic[0].scaleY = zoomx;
setoption.graphic[0].top = 0 - (hei * zoomx * (100 - params.batch[i].end) / 100);
}
}
console.log(setoption);
myChart.setOption(setoption);
})
}
})作者:倪 创建时间:2024-07-30 15:08
最后编辑:倪 更新时间:2026-02-03 15:22
最后编辑:倪 更新时间:2026-02-03 15:22
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料