本文档主要介绍如何通过乐创者报表中,通过”扩展控件”进行自定义图表开发的实现原理及基本过程。
适合于有一定Web前端技术开发人员,如果还没有掌握前端技术,可参考以下资料:
javascript教程:https://www.w3school.com.cn/js/index.asp
css教程:https://www.w3school.com.cn/css/index.asp
1、配置过程
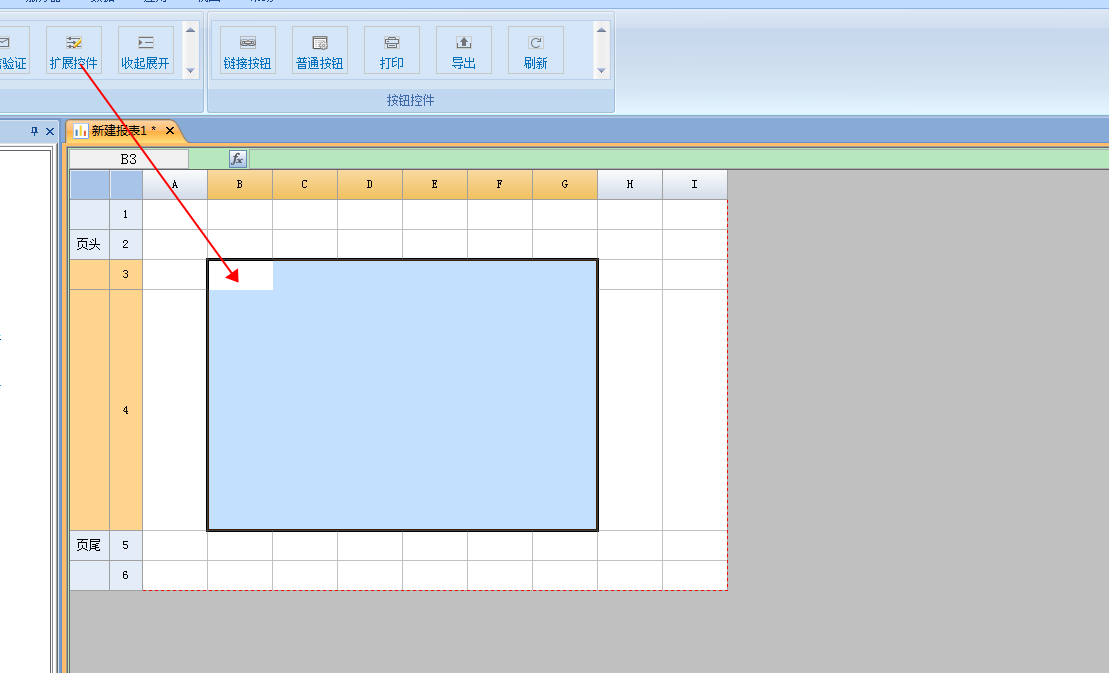
1.1、单元格设置扩展图表控件

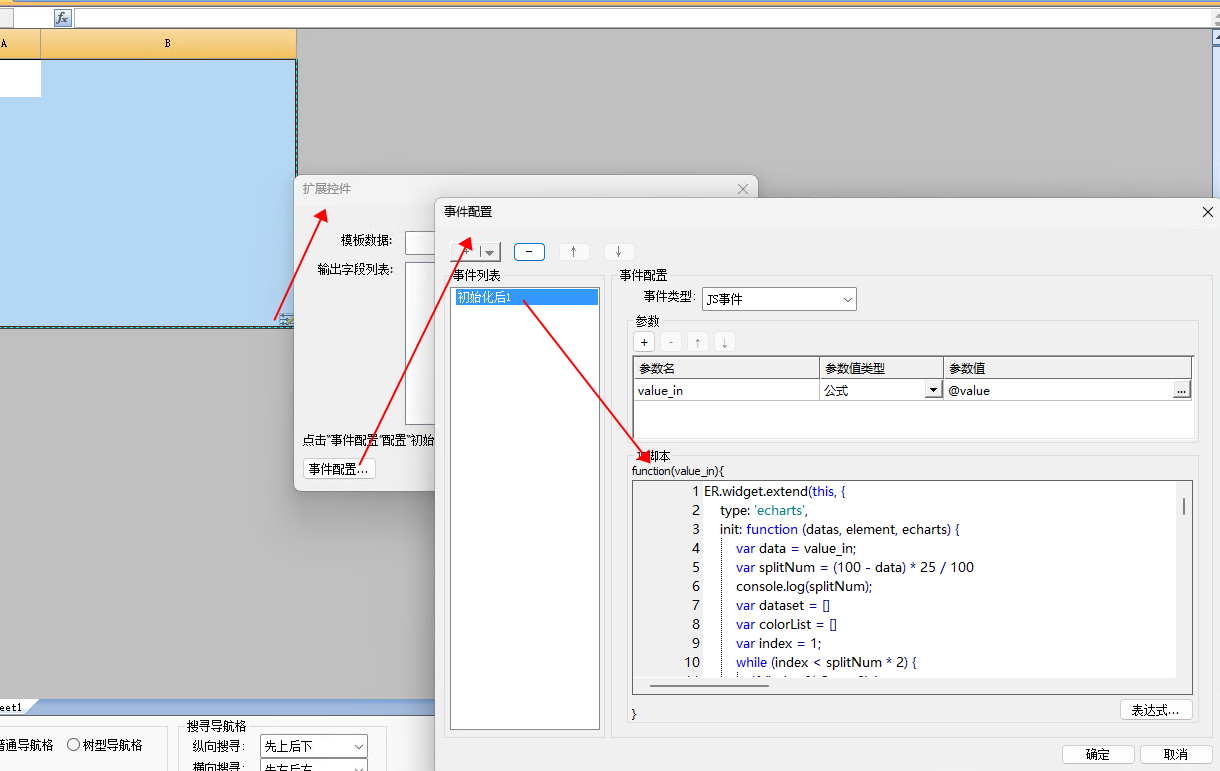
1.2、设置初始化事件

2、自定义图表开发说明
初始化事件中,增加以下类似脚本:
ER.widget.extend(this, {
type: 'echarts',
theme: '图表主题名称',
init: function(datas, element, echarts) {
//如果图表要支持刷新,先要销毁已有的图表对象
if(this.chartObject){
try{
this.chartObject.dispose();
} catch(e){}
this.chartObject = null;
}
//创建图表实例对象
var chartObject = echarts.init(element);
this.chartObject = chartObject;
var option = {...}; //构建图表option
// 图表点击事件,onChartClick会回调handleChartClickEvent
chartObject.on('click', this.onChartClick);
//设置option
chartObject.setOption(option);
},
handleChartClickEvent: function(param) {
//在此处处理图表的回调事件
},
resize: function() {
//在此处响应单元格的resize事件
this.chartObject.resize();
},
uploadImage: function() {
//如果需要打印,需在此处生成图表图片数据,并返回
return this.chartObject.getDataURL({
type:'png',
excludeComponents:['toolbox','dataZoom','visualMap']
});
}
})1.1、参数说明
type
String【必选】
扩展的单元格类型,值:’echarts’theme
String【可选】
主题名称,支持:macarons、infographic、dark、roma、shine、vintage、walden、simple、techon等。
1.2、方法说明
init
Function【必选】
控件初始化入口函数。/** * 扩展图表初始化入口函数(作为用户构建图表实例的入口) * @param datas 图表数据集,格式:{'列名1':[列数据],'列名2':[列数据]} * @param element 扩展图表所属的element对象 * @param echarts echarts对象,注意如果扩展的不是echarts的图表,此对象不能使用 */ init: function(datas, element, echarts) { }handleChartClickEvent
Function【可选】
响应图表点击事件。/** * 响应图表点击事件 * @param param eharts图表点击时返回的上下文对象 */ handleChartClickEvent: function(param) { //将ECharts点击事件返回的param信息转换为lczReport需要的 var variants =[]; var series = option.series[param.seriesIndex]; var seriesName = ""; //系列名 var seriesCode = ""; //系列编码 var value = ""; //值 //处理从echarts中获取对应的参数值 //.... //填充待返回的变量信息,这些变量信息将改变报表中同名的参数 //规范:{'name': '变量名称','value': '变量值','dispValue':'变量显示值'} 如: variants.push({'name': 'chartSeries', 'value': seriesCode, 'dispValue':seriesName}); variants.push({'name': 'chartValue', 'value': value}); //触发单元格上的联动 this.handleLinkage(variants); //触发单元格上的超链接 this.handleLink('Link1',variants); }resize
Function【可选】/** * 响应容器高度,宽度自适应 */ resize: function() { }destroy
Function【可选】/** * 控件销毁事件 */ destroy: function() { }beforeLinkage
Function【可选】/** * 联动前事件 */ beforeLinkage: function() { }
- uploadImage
Function【可选】/** * 响应图片上传到服务器请求,返回图表的图片数据即可 */ uploadImage: function() { }
1.3、响应事件方法
handleLinkage(params)
Function【可选】
触发联动事件.
params : 图表点击后,回传相关的数据,格式:[{‘name’: ‘图表变量名称’,’value’: ‘变量值’,’dispValue’:’变量显示值’}]handleLink(linkName, params)
Function【可选】
触发链接事件.
linkName: 待执行的超链接名称,为空时自动按第一个超链接执行。
params : 图表点击后,回传相关的数据,格式:[{‘name’: ‘图表变量名称’,’value’: ‘变量值’,’dispValue’:’变量显示值’}]不同的图表支持的图表变量名不同,应按照超链接参数中值表达式中使用的图表参数名一致。如:超链接值表单式中使用“@图表分类”,那么这里的name应设置为”图表分类”。
1.4、暂不支持的功能
被联动
暂不支持自定义图表响应参数热点联动。
快照预览
报表生成的快照中,暂不支持自定义图表。
智能报告中的表格指标
智能报告中链接的表格指标中,暂不支持自定义图表。
1.5、其他功能约束
- 服务端导出Excel、Word、pdf文件前,自定义图表必须要先在网页上预览过才能正常导出。
- 客户端打印/打印预览前,自定义图表必须要先在网页上预览过才能正常打印/打印预览。
- 客户端导出Excel/pdf前,自定义图表必须要先在网页上预览过才能正常导出。
最后编辑:柳杨 更新时间:2025-12-12 12:20
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料