勾画地图区域生成json数据
需要借助三方工具,本示例使用帆软
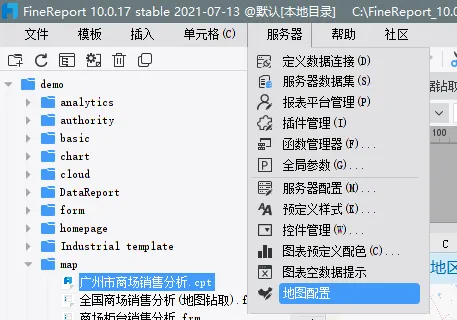
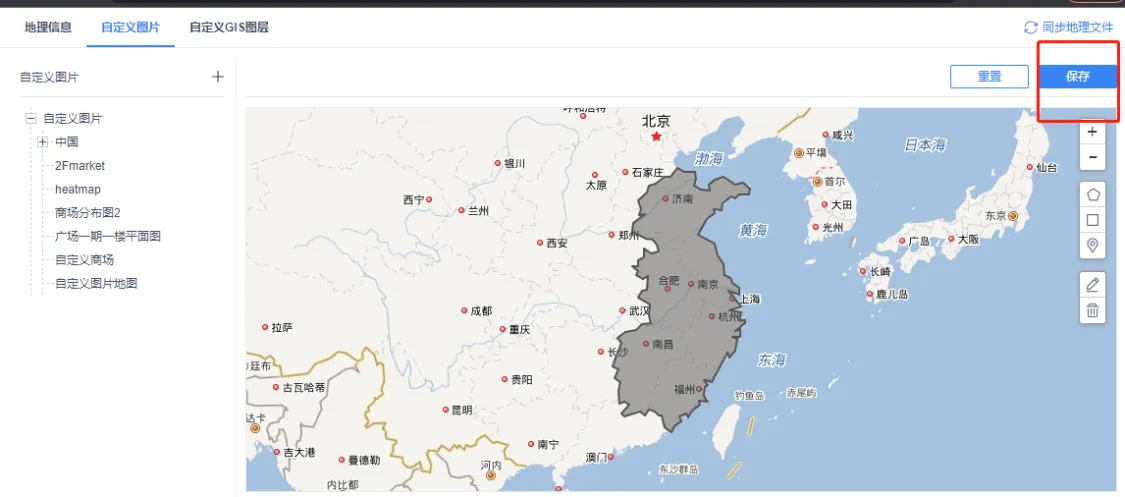
通过帆软设计器进入设计页面


可以基于地图或图片作为底

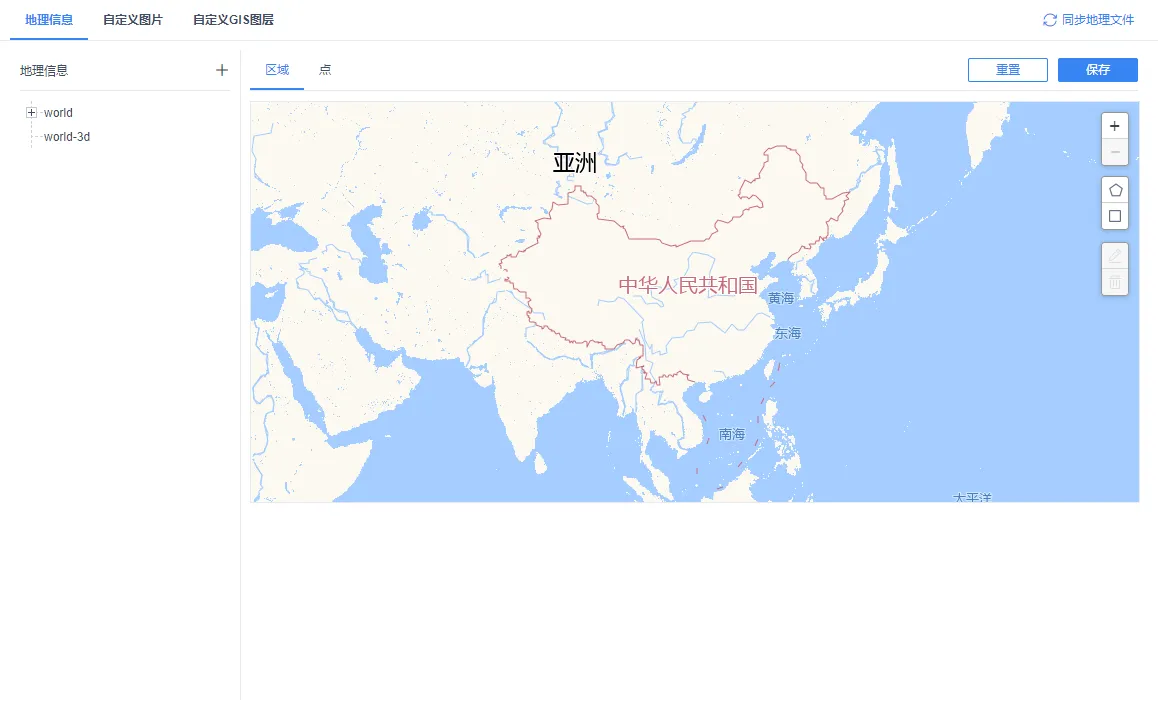
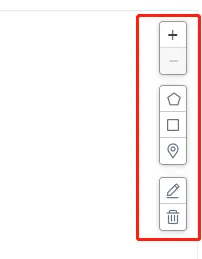
使用右侧工具勾画区域
注意需要闭环
绘制一个区域设置区域名称

绘制完成后保存

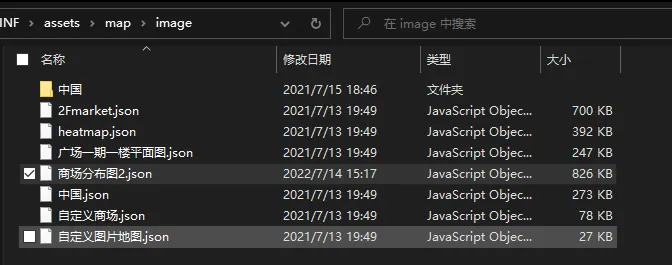
保存后在帆软安装路径下查找文件
FineReport_10.0\webapps\webroot\WEB-INF\assets\map\image
制作图表
区域地图
表单模板

区域地图自定义geojson,选择地图类型为自定义,将geojson文件内容放入下方内容中
其他配置同中国地图配置一样;
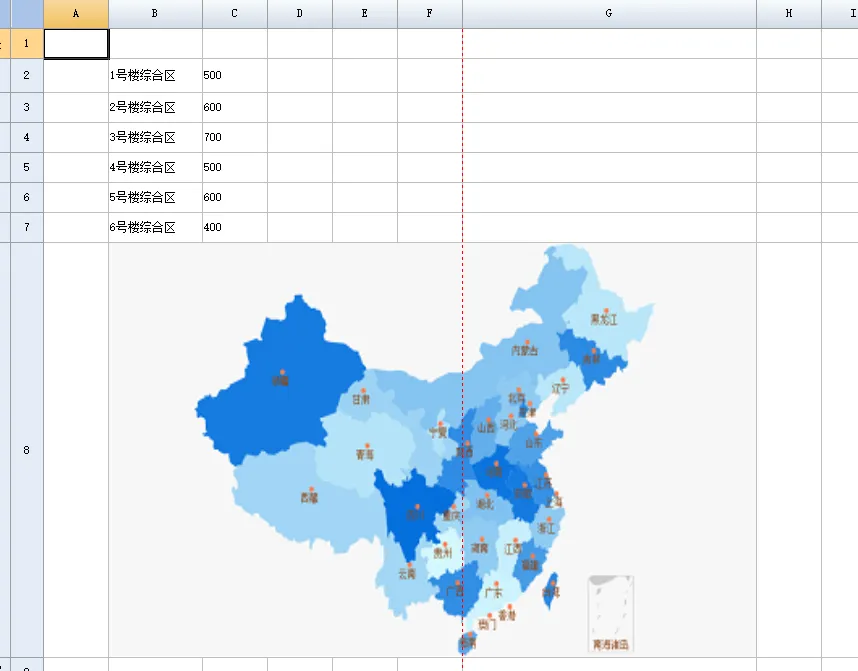
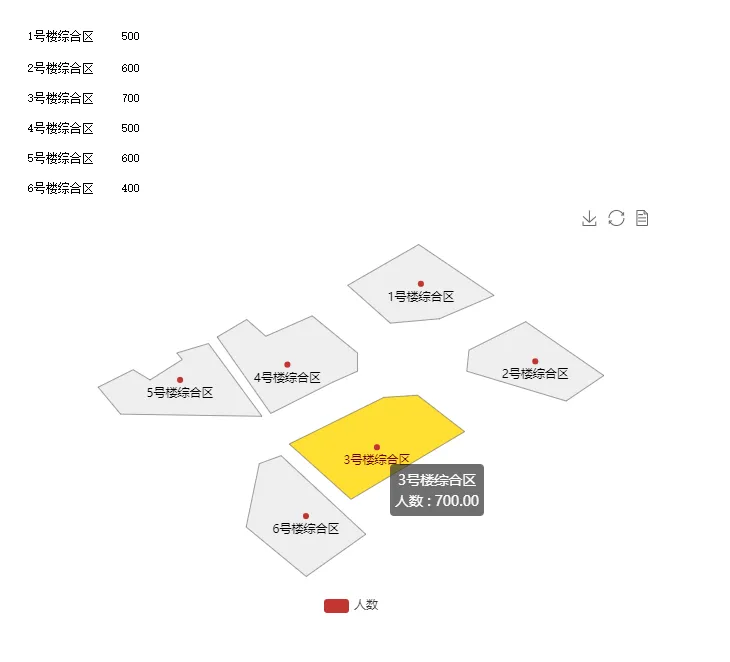
预览效果

自定义地图
一般需要底图,默认配置达不到效果,需要自定义图表来处理;
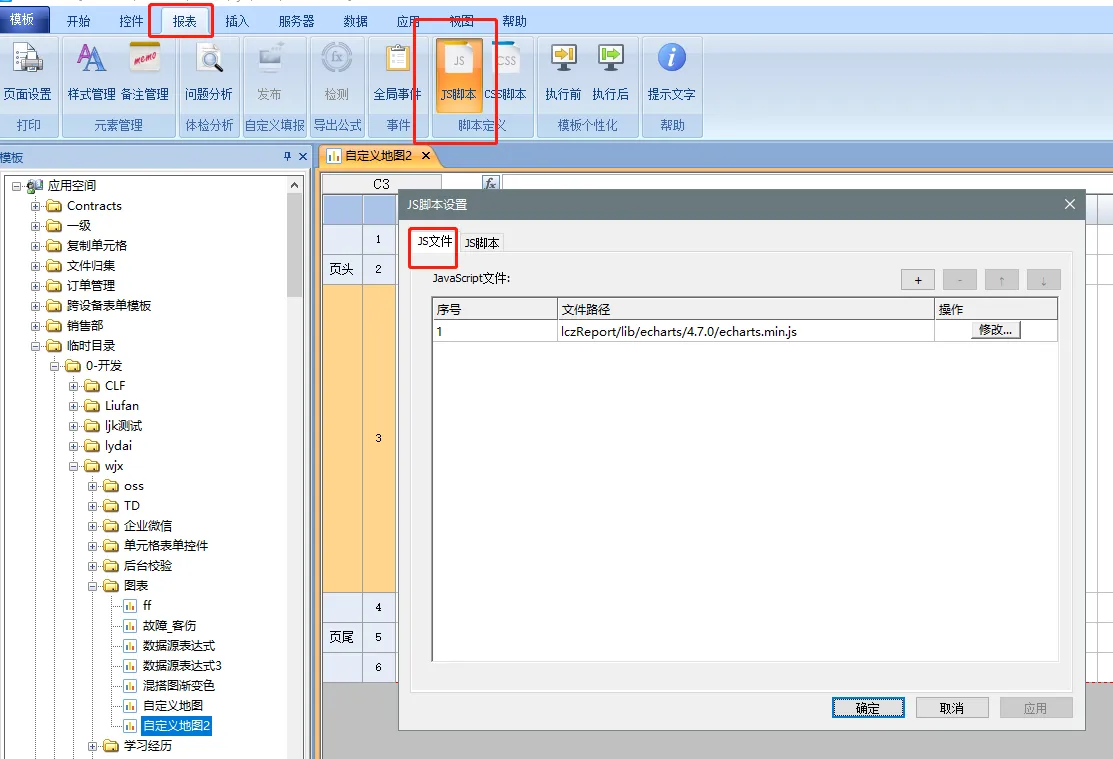
报表模板
引入需要的js; 文件路径:lczReport/lib/echarts/4.7.0/echarts.min.js
如需其他三方js可以在这里引入
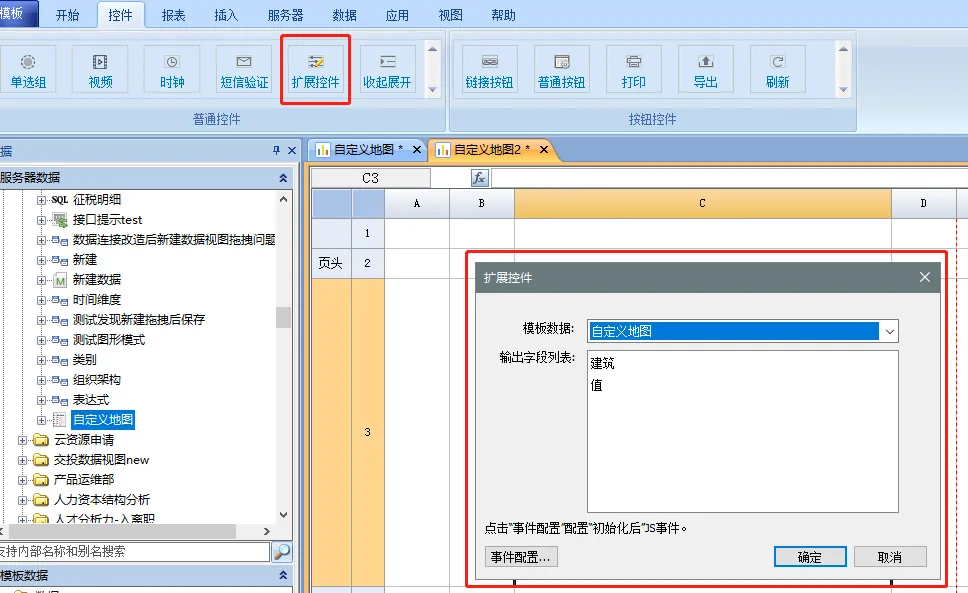
创建扩展控件,关联模板数据
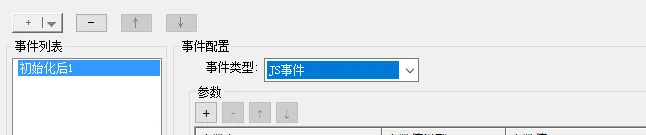
进入事件配置,选择初始化后事件,js事件
编写初始化后js脚本案例
ER.widget.extend(this, {
type: 'echarts',
init: function (datas, element, echarts) {
console.log(12343123);
myChart = echarts.init(element);
var geomap = {
"type": "FeatureCollection",
"features": [
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[2152.0, 1644.0],
[1972.0, 1632.0],
[1816.0, 1736.0],
[2076.0, 1848.0],
[2352.0, 1708.0],
[2152.0, 1644.0]
]
]
},
"properties": { "name": "1号楼综合区" }
},
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[2260.0, 1558.0],
[2252.0, 1500.0],
[2616.0, 1418.0],
[2754.0, 1488.0],
[2468.0, 1636.0],
[2260.0, 1558.0]
]
]
},
"properties": { "name": "2号楼综合区" }
},
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[1948.0, 1428.0],
[2072.0, 1434.0],
[2244.0, 1334.0],
[1828.0, 1148.0],
[1602.0, 1300.0],
[1948.0, 1428.0]
]
]
},
"properties": { "name": "3号楼综合区" }
},
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[1686.0, 1652.0],
[1852.0, 1550.0],
[1852.0, 1500.0],
[1762.0, 1470.0],
[1534.0, 1384.0],
[1338.0, 1594.0],
[1446.0, 1642.0],
[1516.0, 1596.0],
[1686.0, 1652.0]
]
]
},
"properties": { "name": "4号楼综合区" }
},
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[1502.0, 1376.0],
[1306.0, 1576.0],
[1190.0, 1550.0],
[1210.0, 1532.0],
[1092.0, 1476.0],
[1030.0, 1504.0],
[902.0, 1456.0],
[984.0, 1382.0],
[1502.0, 1376.0]
]
]
},
"properties": { "name": "5号楼综合区" }
},
{
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[
[1492.0, 1246.0],
[1572.0, 1268.0],
[1882.0, 1052.0],
[1664.0, 936.0],
[1444.0, 1072.0],
[1492.0, 1246.0]
]
]
},
"properties": { "name": "6号楼综合区" }
}
],
"imageSuffix": "jpg",
"imageWidth": 3201,
"imageHeight": 2628
};
echarts.registerMap('area1', geomap);
let data = [];
for (var i = 0; i < datas.content["建筑"].length; i++) {
data.push({
"name":datas.content["建筑"][i],
"value":datas.content["值"][i]
})
}
function convertData(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value),
// itemStyle:{}
});
}
}
console.log(res)
return res;
}
option = {
"tooltip":{
"formatter":'{a},{b}: {c}'
},
"geo":{
"map": "area1",
"left":0,
"top":0,
"width":320,
"height":262,
"boundingCoords": [
[0, 2620],
[3200, 0]
],
"roam":false,
"itemStyle":{
"opacity":1
}
},
"graphic": [{
"type": 'image',
"left": '0',
"top": '0',
"bounding": 'all',
"style": {
"image": 'lczResource/img/app_20160809143122/1/1b32044f86d442aabf41.jpg',
"width":320,
"height":262
},
"draggable":false
}],
"series": [{
"geoIndex": 0,
"data": data,
"selectedMode": false,
"name": "人数",
"type": "map",
"label":{
"show":true,
"formatter": '{c}'
}
}]
};
myChart.setOption(option);
}
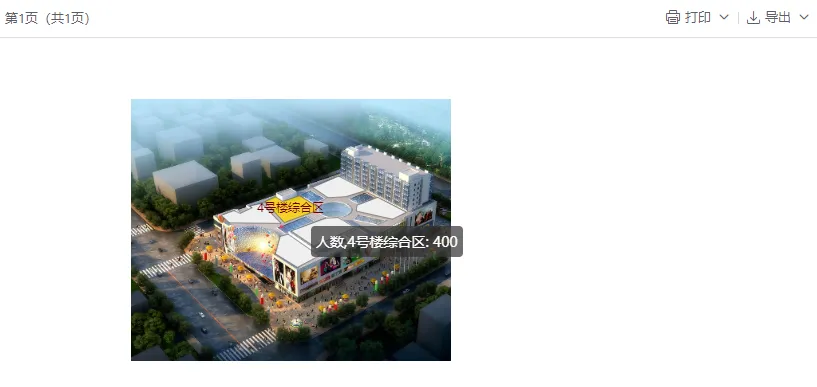
})预览效果
作者:倪 创建时间:2024-07-08 09:48
最后编辑:倪 更新时间:2025-12-22 09:33
最后编辑:倪 更新时间:2025-12-22 09:33
 扫码关注网盛数新公众号,获取更多帮助资料
扫码关注网盛数新公众号,获取更多帮助资料